html5
Html5移动端网页端适配(js+rem)
发布时间:2022-04-13 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Html5移动端网页端适配(js+rem),脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
业务场景:由于需求是适配两端屏幕,所以刚开始想的css用rem写,但是还是会出现字体和布局不会等比缩放的情况,后来找到一种js代码针对根元素去做的缩放配置,加上rem和这个js的设置就能做到等比缩放。
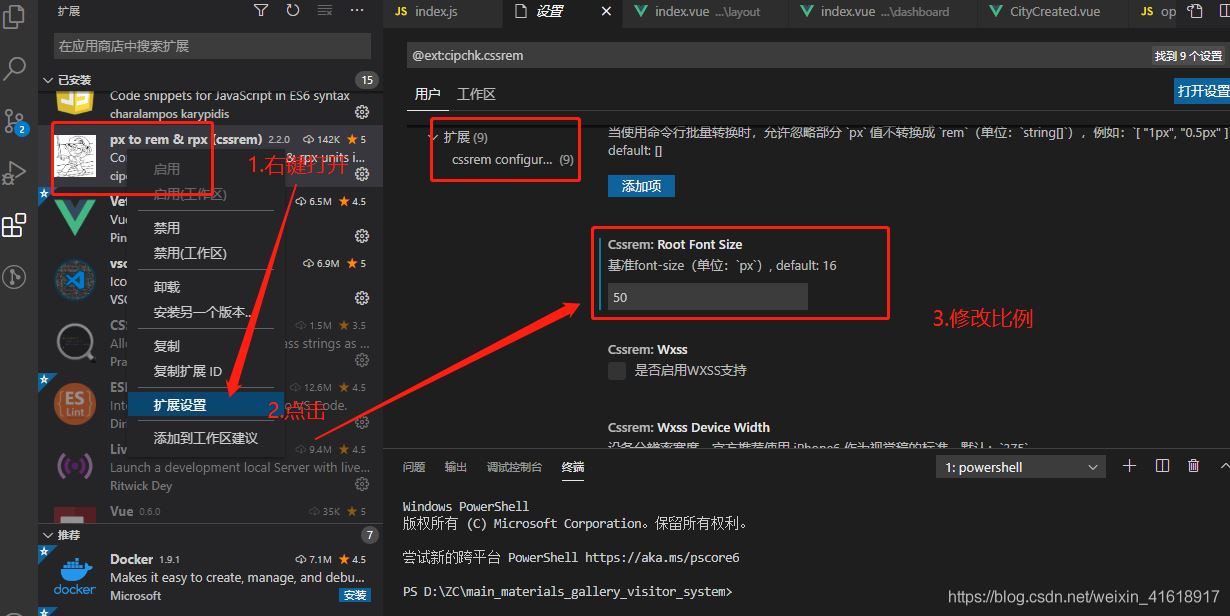
下载插件,并修改比例 (如果ui尺寸是750就改50 375改25),修改完重启vscode


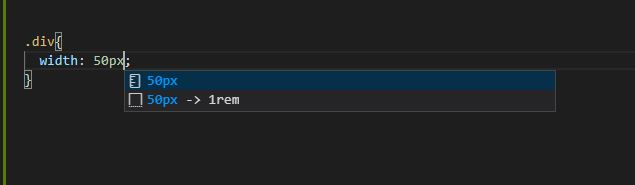
重启,效果图:

2. 新建一个index.js,把下方代码复制进去,即可使用。
//适配兼容
(function (doc, win) {
console.LOG(doc, win)
// VAR docEle = doc.documentElement;
const dPR = Math.min(win.devicePixelRatio, 3),
scale = 1 / dpr,
resizeEvent = 'orientationchange' in window ? 'orientationchange' : 'resize';
var recalCulate = function () {
var docEle = document.documentElement,
w = docEle.clientWidth,
num = (w > 750 ? 750 : w) / 750; // **此时的750就是你设计稿的尺寸
docEle.style.fontSize = (num * 100).toFixed(1) + 'px';
};
recalCulate();
if (!doc.addEventListener) return;
win.addEventListener(resizeEvent, recalCulate, false);
})(document, window);
@H_406_19@
到此这篇关于HtML5移动端网页端适配(js+rem)的文章就介绍到这了,更多相关Html5移动端网页端适配内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的Html5移动端网页端适配(js+rem)全部内容,希望文章能够帮你解决Html5移动端网页端适配(js+rem)所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的html5相关文章
- 关于移动端h5开发相关内容总结 2022-05-17
- html5教程-学表单的第二天 2018-12-10
- html5教程-HTML5浏览器支持 2018-12-10
- html5教程-HTML5智能表单 2018-12-10
- html5教程-微信H5使用resLoader实现加载页效果 2018-12-10
- html5教程-day01-初级-JS0-热身运动、JS入门教程 2018-12-10
- html5教程-html5shiv.js和respond.min.js 2018-12-10
- html5教程-不同浏览器对于html5 audio标签和音频格式的兼容性 2018-12-10
- html5教程-使用Html5实现手风琴案例 2018-12-10
- html5教程-html5笔记 2018-12-10
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新html5教程