html5
使用canvas绘制贝塞尔曲线
发布时间:2022-04-13 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了使用canvas绘制贝塞尔曲线,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
1、二次贝塞尔曲线
quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制点的坐标,x,y表示终点坐标;
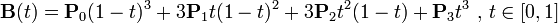
数学公式表示如下:
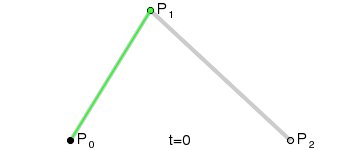
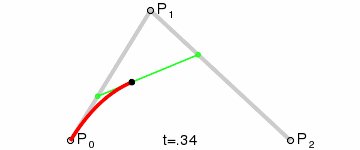
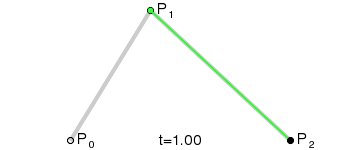
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:


代码实例:
复制代码
代码如下:<!DOCTYPE htML>
<html>
<head>
<;meta charset="utf-8">
<tITle>canvas直线</title>
<meta name="Keywords" content="">
<meta name="author" content="@my_PRogrammer">
<style type="text/css">
body, h1{margin:0;}
canvas{margin: 20px;}
</style>
</head>
<body onload="draw()">
<h1>二次贝塞尔曲线</h1>
<canvas id="canvas" width=200 height=200 style="border: 1px solid #ccc;"></canvas>
<script>
function draw() {
VAR canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//绘制起始点、控制点、终点
context.beginPath();
context.moveTo(20,170);
context.lineto(130,40);
context.lineTo(180,150);
context.stroke(); </p> <p> //绘制2次贝塞尔曲线
context.beginPath();
context.moveTo(20,170);
context.quadraticCurveTo(130,40,180,150);
context.strokeStyle = "red";
context.stroke();
}
</script>
</body>
</html>
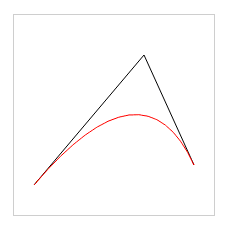
代码效果:

2、三次贝塞尔曲线
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x,cp1y表示第一个控制点的坐标,cp2x,cp2y表示第二个控制点的坐标,x,y表示终点的坐标;
数学公式表示如下:
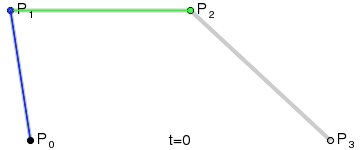
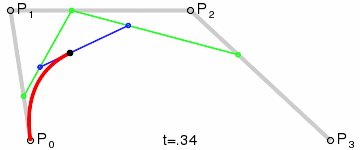
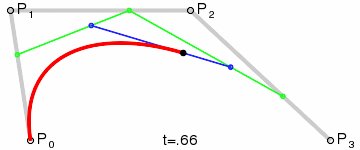
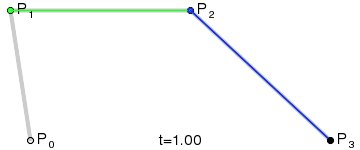
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。


代码实例:
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas直线</title>
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
body, h1{margin:0;}
canvas{margin: 20px; }
</style>
</head>
<body onload="draw()">
<h1>三次贝塞尔曲线</h1>
<canvas id="canvas" width=200 height=200 style="border: 1px solid #ccc;"></canvas>
<script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//绘制起始点、控制点、终点
context.beginPath();
context.moveTo(25,175);
context.lineTo(60,80);
context.lineTo(150,30);
context.lineTo(170,150);
context.stroke(); </p> <p> //绘制3次贝塞尔曲线
context.beginPath();
context.moveTo(25,175);
context.bezierCurveTo(60,80,150,30,170,150);
context.strokeStyle = "red";
context.stroke();
}
</script>
</body>
</html>
代码效果图:

是不是很炫酷的效果。。。HTML5+canvas真是个好玩的东西,上瘾了。
脚本宝典总结
以上是脚本宝典为你收集整理的使用canvas绘制贝塞尔曲线全部内容,希望文章能够帮你解决使用canvas绘制贝塞尔曲线所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的html5相关文章
- 关于移动端h5开发相关内容总结 2022-05-17
- html5教程-学表单的第二天 2018-12-10
- html5教程-HTML5浏览器支持 2018-12-10
- html5教程-HTML5智能表单 2018-12-10
- html5教程-微信H5使用resLoader实现加载页效果 2018-12-10
- html5教程-day01-初级-JS0-热身运动、JS入门教程 2018-12-10
- html5教程-html5shiv.js和respond.min.js 2018-12-10
- html5教程-不同浏览器对于html5 audio标签和音频格式的兼容性 2018-12-10
- html5教程-使用Html5实现手风琴案例 2018-12-10
- html5教程-html5笔记 2018-12-10
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新html5教程