html5
DIV+CSS垂直居中一个浮动元素
发布时间:2022-04-14 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了DIV+CSS垂直居中一个浮动元素,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
场景:在一个固定高度的div中,有一个浮动的元素,需要将这个浮动元素垂直居中。
原始代码如下:
复制代码
代码如下:<!DOCTYPE htML>
<html>
<head>
<tITle></title>
<style type="text/css">
.wrapper{
width: 400px;
height: 300px;
background-color: #1f8dd6;
}
button{
float: right;
display: inline-block;
height: 50px;
width: 100px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="wrapper">
<button>float right.</button>
</div>
</body>
</html>
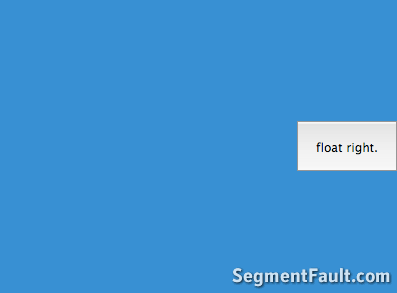
现在只是简单的设置这个button浮动,实现的效果看起来就像这样:

现在需要将这个button在整个div里垂直居中。我的做法是在这个button外层加一个span,并且浮动这个span元素而不是之前的button。另外需要设置这个span的高和行高与外层div相同。
复制代码代码如下:
span{
float: right;
height: 300px;
line-height: 300px;
}
现在应该就变成这样了:

完整代码:
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.wrapper{
width: 400px;
height: 300px;
background-color: #1f8dd6;
}
span{
float: right;
height: 300px;
line-height: 300px;
}
button{
float: right;
display: inline-block;
height: 50px;
width: 100px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="wrapper">
<span>
<button>float right.</button>
</span>
</div>
</body>
</html>
脚本宝典总结
以上是脚本宝典为你收集整理的DIV+CSS垂直居中一个浮动元素全部内容,希望文章能够帮你解决DIV+CSS垂直居中一个浮动元素所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的html5相关文章
- 关于移动端h5开发相关内容总结 2022-05-17
- html5教程-学表单的第二天 2018-12-10
- html5教程-HTML5浏览器支持 2018-12-10
- html5教程-HTML5智能表单 2018-12-10
- html5教程-微信H5使用resLoader实现加载页效果 2018-12-10
- html5教程-day01-初级-JS0-热身运动、JS入门教程 2018-12-10
- html5教程-html5shiv.js和respond.min.js 2018-12-10
- html5教程-不同浏览器对于html5 audio标签和音频格式的兼容性 2018-12-10
- html5教程-使用Html5实现手风琴案例 2018-12-10
- html5教程-html5笔记 2018-12-10
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新html5教程