html5
HTML+CSS实现漂亮的背景实例
发布时间:2022-04-14 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了HTML+CSS实现漂亮的背景实例,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。一、网址:http://www.csszengarden.COM/?cssfile=213/213.css
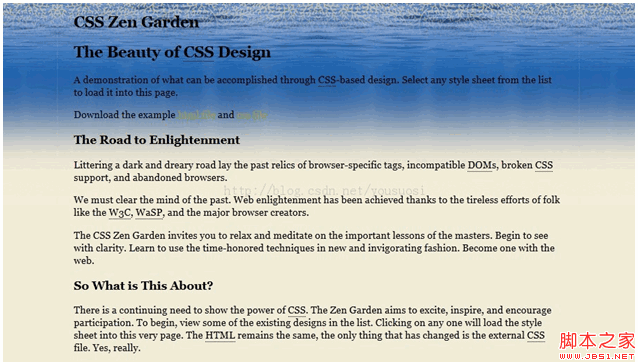
二、效果

三、CSS
复制代码
代码如下:body
{
background-color:#F0ECD6;
background-image:Url(Images/water.png);
background-posITion:top;
background-rePEat:repeat-x;
}
四、说明
网页背景色与大海融为一体,这个是非常唯美的艺术效果。而更大的亮点则是,背景图片的左右两边各有一条没有特别虚化的亮线,这个背景图片如果只是随便地设为背景,那,背景会有两条比较明显线痕,这会是很重的一个败笔。但,样式表中,设置了background-position:top;背景图片在水平居中,垂直靠上的位置开始水平平辅,这两条线痕,则成了内容的左右边框,浑然天成,让人不得不感叹作者的匠心独运。
脚本宝典总结
以上是脚本宝典为你收集整理的HTML+CSS实现漂亮的背景实例全部内容,希望文章能够帮你解决HTML+CSS实现漂亮的背景实例所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的html5相关文章
- 关于移动端h5开发相关内容总结 2022-05-17
- html5教程-学表单的第二天 2018-12-10
- html5教程-HTML5浏览器支持 2018-12-10
- html5教程-HTML5智能表单 2018-12-10
- html5教程-微信H5使用resLoader实现加载页效果 2018-12-10
- html5教程-day01-初级-JS0-热身运动、JS入门教程 2018-12-10
- html5教程-html5shiv.js和respond.min.js 2018-12-10
- html5教程-不同浏览器对于html5 audio标签和音频格式的兼容性 2018-12-10
- html5教程-使用Html5实现手风琴案例 2018-12-10
- html5教程-html5笔记 2018-12-10
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新html5教程