JavaScript
Layui实现多条件查询的示例代码
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Layui实现多条件查询的示例代码,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
最近做一个档案系统,发现字段超多
带分页的多条件查询(分页需要后端分页,传page给后端才可实现,前端无法直接实现)
当我们点击搜索按钮时会筛选出输入值的相关数据,多条件查询是建立在数据之上,数据查询出来后开辟条件在用户输入的值不为空的情况下让查询出来的数据下面的某值等于用户输入的值,然后查询的数据返回到视图再重新加载渲染的表格,查询出来的数据是所筛选的出来的数据与用户输入的值相关。

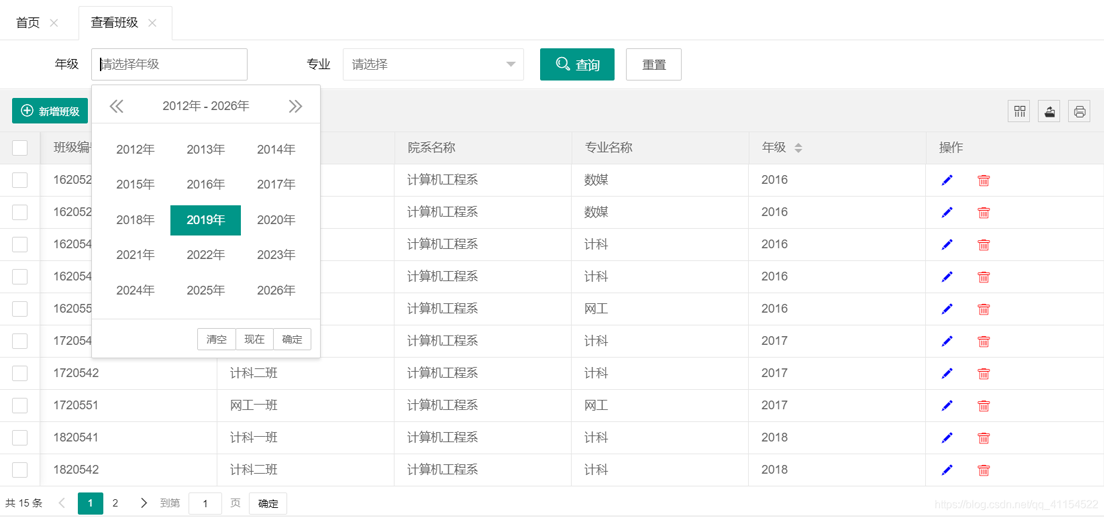
多条件查询表单
<form class="layui-form" action=""> <div class="layui-inline"> <label class="layui-form-label">年级</label> <div class="layui-input-inline"> <input tyPE="text" id="grade" name="grade" placeholder="请选择年级" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">专业</label> <div class="layui-input-inline"> <select name="majorid" id="majorid"> <option value="">请选择</option> </select> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button class="layui-BTn" id="seArchBtn" lay-submIT lay-filter="formDemo" data-type="reload" style="margin-left: 15px"> <i class="layui-icon layui-icon-search"></i> 查询 </button> <button type="reset" class="layui-btn layui-btn-Primary">重置</button> </div> </div> </form>
使用年日历选择年级,动态获取专业选项
//年级用日历显示 VAR layDate = layui.laydate; laydate.render({ elem : '#grade', //指定元素 type : 'year' }); //获取下拉框专业 $.ajax({ url : '../../MajorFindAllServlet?deptid=5', dataType : 'json', data : { 'state' : 0 }, //查询状态为正常的所有机构类型 type : 'post', success : function(data) { $.each(data, function(index, item) { $('#majorid').append( new Option(item.majorname, item.majorid));// 下拉菜单里添加元素 }); layui.form.render("select"); } });
所有的js都包含在 … 中,table为数据表格,laydata为日历,form为表单,用到哪一部分就写上哪一部分,详情见 Layui官网
layui.use(['table', 'laydate', 'form' ], function() {...}
生成表格
//生成表格
var table = layui.table;
table.render({
elem : '#table',
url : '../../ClassesFindByPageServlet',
toolbar : '#toolbarDemo',
title : '班级表',//导出文件名
page : {
layout:['count','prev','page','next', 'skip']
},//开启分页
id : 'tableAll',
where : {
majorid : '',
grade : ''
},
request : {
'limitName' : 'pageSize' //分页每页条数默认字段改为pageSize
},
cellMinWidth : 80, //全局定义常规单元格的最小宽度,layui 2.2.1 新增
cols : [ [ {
type : 'checkbox',
fixed : 'left'
}, {
field : 'classid',
title : '班级编号'
}, {
field : 'classname',
title : '班级名称'
}, {
field : 'deptname',
title : '院系名称'
}, {
field : 'majorname',
title : '专业名称'
}, {
field : 'grade',
title : '年级',
sort : true
}, {
fixed : 'right',
title : '操作',
toolbar : '#barDemo'
} ] ]
});
多条件查询 点击提交重载表格
//点击查询按钮,重载表格
$('#searchBtn').on('click', function() {
table.reload('tableAll', {
method : 'post',
where : {
grade : $('#grade').val(),
majorid : $('#majorid').val()
},
page : {
curr : 1
}
});
return false;
});
到此这篇关于Layui实现多条件查询的示例代码的文章就介绍到这了,更多相关Layui 多条件查询内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的Layui实现多条件查询的示例代码全部内容,希望文章能够帮你解决Layui实现多条件查询的示例代码所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)