JavaScript
JavaScript基础之this指向
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了JavaScript基础之this指向,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
JavaScript中this也是一件很神奇 事情,在面向对象(比如java)中表示一个当前的对象引用,但是在JavaScript中this不是固定不变的,而是随着运行环境的改变而改变。
this
老规矩先看代码:
方法中

对象中
function test(){
console.log(this);
}

在方法中,this表示该方法所属的对象。因为第一个是window上的方法,所以打印了window,而eat方法是PErson方法,所以打印除了对象Person。
所以可以看出单独在控制台使用this, 表示全局对象。

隐藏的this
在对象,可以提前声明一个一个:
这样写会很麻烦,所以可以借鉴一下java类的概念,可以这样:
var Person=function(name,age){
this.name=name,
this.age=age
}
var Person1=new Person("张三",18);
var Person2=new Person("李四",19);

其实在new的时候隐藏了一个return this,如果不使用new的话,发现其没有返回这个新建的对象。

那么现在补全一下看:
var Person=function(name,age){
this.name=name,
this.age=age
return this;
}
var Person1=new Person("张三",18);
var Person2=new Person("李四",19);

这样的话,甚至可以伪造一个this的效果:
var Person=function(name,age){
var that={};
that.name=name,
that.age=age
return that;
}
var Person1=new Person("张三",18);
var Person2=new Person("李四",19);

严格模式
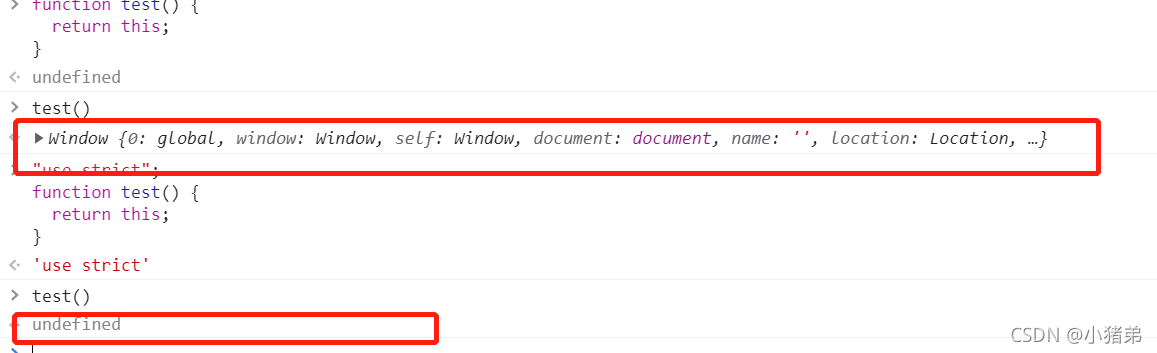
this在严格模式和非严格模式下有些神奇的情况
function test() {
return this;
}
# 如果js前面添加"use strict" 代表是严格模式
"use strict";
function test() {
return this;
}

这个可以看出在非严格模式下函数中,函数的所属者默认绑定到 this 上。所以可以打印出全局,但是严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本宝典的更多内容!
@H_515_126@ 您可能感兴趣的文章:脚本宝典总结
以上是脚本宝典为你收集整理的JavaScript基础之this指向全部内容,希望文章能够帮你解决JavaScript基础之this指向所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)