JavaScript高级程序设计之基本引用类型
脚本宝典收集整理的这篇文章主要介绍了JavaScript高级程序设计之基本引用类型,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
前言:
引用值(对象)都是某个特定的引用类型的实例对象,例如 Date类型、Function类型,RegExp 正则表达式类型等等。JavaScript内置了一些常用的引用类型给开发者使用。
1、Date
下面3个方法返回的单位为毫秒的时间戳
let t1 = Date.UTC(2020, 11, 7, 22,14)
let t2 = Date.parse("5/23/2020")
let t3 = Date.now()
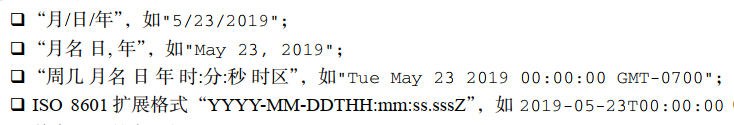
parse 接收的参数格式可以为:

Date() 构造函数接收的参数有很多种,可以不接收任何参数,也可以接收时间戳,还可以是UTC函数和parse函数接收的参数
let t4 = new Date() let t5 = new Date(2020, 11, 7) // 月份从0开始 let t6 = new Date("5/23/2020")
Date 类型提供了相当于的函数,可自行查阅相关API。
2、RegExp
JavaScript中,正则表达式使用如下方式表示
let exPress = /pattern/flags;
- g :全局模式,表示查找字符串的全部内容,而不是找到第一个匹配的内容就结束。
- i :不区分大小写,表示在查找匹配时忽略 pattern 和字符串的大小写。
- m :多行模式,表示查找到一行文本末尾时会继续查找。
- u :Unicode 模式,启用 Unicode 匹配。
- s : dotAll 模式,表示元字符 . 匹配任何字符(包括 \n 或 \r )。
除了用字面量形式表示正则表达式之外,还可以使用RegExp构造函数创建。
let p1 = /[cb]at/i
let p2 = new RegExp("[cb]at", "i")
两者等效。
RegExp对象有两个重要的方法,分别是exec和test方法
let p1 = /[cb]at/i let text = "hello cat bat nihao" matches = p1.exec(text) console.LOG(matches.index) console.log(matches.input) console.log(matches[0]) //cat
如果正则表达式匹配的话,返回的 matches 是Array数组对象, 不匹配返回的就是null。 另外 matches 还有两个额外的属性 index和input 。 index 是匹配的其实位置。input就是要查找的字符串。 数组里面的元素其实就是正则表达式中的捕获分组。如果没有分组,第0个元素就是匹配的那个字符串。
let p1 = /([cb]a(t))/i console.log(matches[0]) //cat console.log(matches[1]) //cat console.log(matches[2]) //t
test 方法返回的是布尔值,用于判断字符串是否匹配正则表达式。
let matched = /\d+/g.test("13")
console.log(matched) //true
这里还要解释一下flag里面的那个g的作用, 现在看起来好像没什么用,看下面这个例子就能明白
let p1 = /[cb]at/gi let text = "hello cat bat nihao" console.log(p1.exec(text)) // ["cat", index: 6, input: "hello cat bat nihao", groups: undefined] console.log(p1.exec(text)) //["bat", index: 10, input: "hello cat bat nihao", groups: undefined]
text 这个字符串中,其实有两处是匹配正则表达式的,但是我们调用exec的适合,matches数组里面的元素是cat,并没有bat。 当我第二次执行exec 的适合,返回的就是bat了。如果没有g,不管调用多少次,返回的都是cat。找到第一个匹配的内容就结束了。
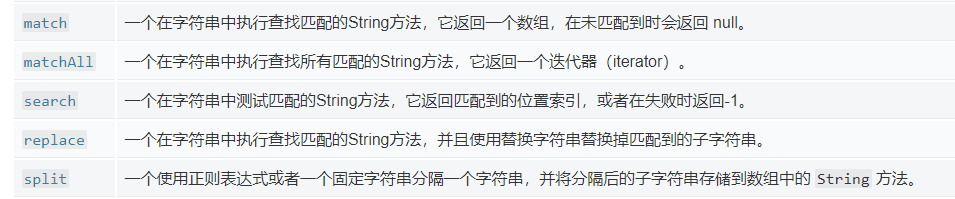
另外,字符串提供了很多方法,接收正则表达式作为参数,可以用于正则表达式匹配,字符串替换、查找指定字符串或则分组。

3、原始包装类型
Boolean、Number、String 这三个引用类型是原始类型对应的包装类型, 当在原始值身上用到某些方法时,会自动将原始值包装成对应的引用类型。比如上面字符串提供的那些方法,原始值本来是没有这些方法的,但是String类型就有。 这种机制使得原始值也能拥有对象的行为。
原始包装类型有如下特点,可以注意下:
let s1 = "hello" s1.name = "sex" console.log(s1.name) //undefined
为什么s1.name 是undefined 呢? 执行第二行代码的时候,会将s1转换为了包装类型, 执行完这行代码时,该类型的对象其实就被回收了。然后在第三行又创建了一个包装类型的对象,但是这个时候并没有name属性,所以就是undefined。 除非显示的创建一个String对象。
let s1 = "hello" s1 = new String(s1) s1.name = "sex" console.log(s1.name)
对于Number, 使用 new 和 不适用 new 的区别
let value = 25 let number = Number(value) obj = new Number(value) console.log(tyPEof number) //number console.log(typeof obj) //object console.log(number instanceof Number) //false 原始值不是任何类型的实例对象 console.log(obj instanceof Number) //true
number 是原始值, obj 是Number类型的对象。
Number对象有个toFxied 方法用于将数值格式化为字符串, 用于保留指定位小数
let num = 10.007 console.log(num.toFixed(2)) //10.01
对于String,提供了非常多的操作字符串的方法,可以按照实例全部手敲一遍。
4、其他内置对象
全局作用域下面的变量,常用的一些单独的函数如evel,parseint,isNaN,还有原始引用类型的构造函数 String、Boolean、Number Function、Array都是Global的属性。但是我们没法显示的访问Global对象。另外encodeURI,encodeURIcomponent 在处理URL的适合非常有用。
url = "http://www.baidu.COM/vue. js" console.log(encodeURI(url)) //http://www.baidu.com/vue.%20js console.log(encodeURIComponent(url)) // http%3A%2F%2Fwww.baidu.com%2Fvue.%20js
与之对应的解码函数是decodeURI,decodeURIComponent。
在浏览器中,window对象作为了Global的代理对象,全局作用域下面的变量可以通过window对象来访问。
VAR name = "zhang" console.log(window.name) Math对象 console.log(Math.max(1,2,3,4)) // 最大值 console.log(Math.min(3,3,4)) // 最小值 console.log(Math.ceil("1.2")) //向上取整 console.log(Math.floor(3.3)) //向下取整 console.log(Math.round(3.6)) //四舍五入取整
到此这篇关于JavaScript高级程序设计之基本引用类型的文章就介绍到这了,更多相关JavaScrip基本引用类型内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
@H_777_266@ 您可能感兴趣的文章:脚本宝典总结
以上是脚本宝典为你收集整理的JavaScript高级程序设计之基本引用类型全部内容,希望文章能够帮你解决JavaScript高级程序设计之基本引用类型所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)