JavaScript
js实现简易购物车功能
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了js实现简易购物车功能,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
本文实例为大家分享了js实现简易购物车功能的具体代码,供大家参考,具体内容如下
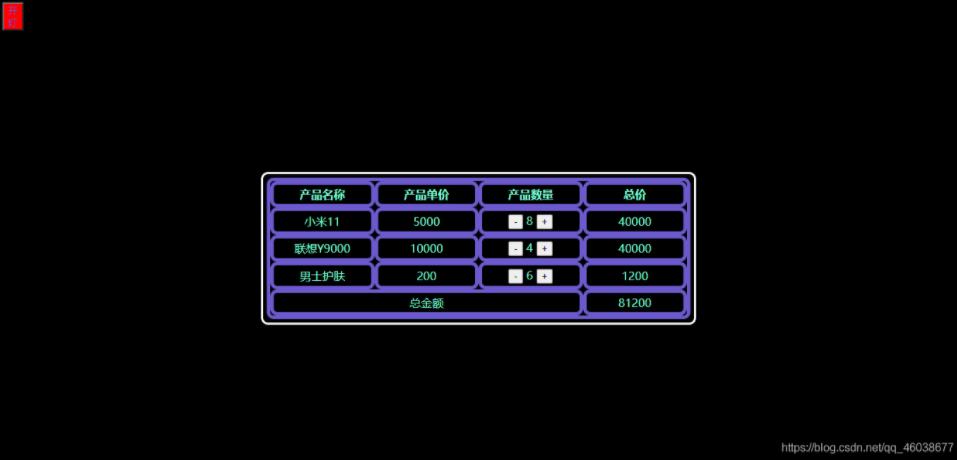
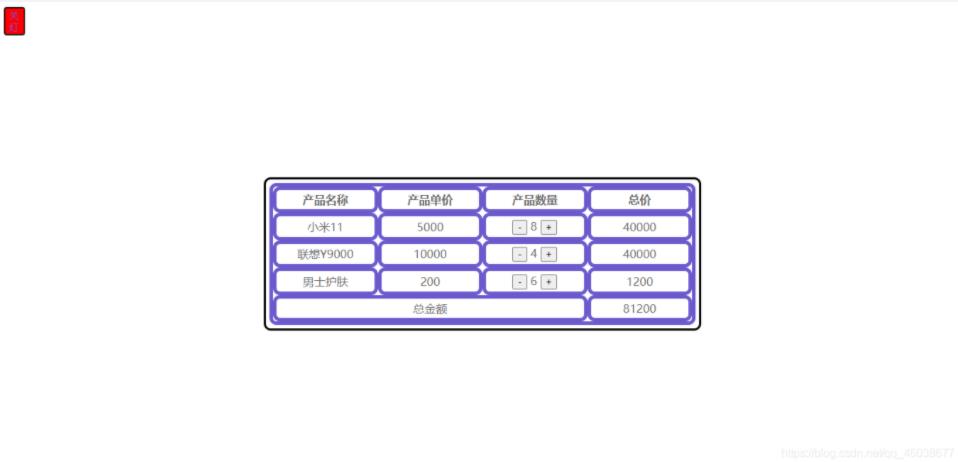
一.整体效果图
(关灯下)

(开灯下)

二.HTML代码
<!DOCTYPE html> <html lang="en"> <head> <;meta charset="UTF-8"> <tITle>购物车</title> <link type="text/css" rel="stylesheet" href="购物车样式.css" > <script src="购物车功能.js"></script> </head> <body id="body" > <button id="kg" onclick="kz()">开灯</button> <div id="cons"> <table id="table"> <tr> <th>产品名称</th> <th>产品单价</th> <th>产品数量</th> <th>总价</th> </tr> <tr> <td>小米11</td> <td >5000</td> <td> <input type="button" value="-" onclick="add(this)"> <span class="num">5</span> <input type="button" value="+" onclick="add2(this)"><!--通过this找到点击的是谁--> </td> <td class="money">25000</td> </tr> <tr> <td>联想Y9000</td> <td>10000</td> <td> <input type="button" value="-" onclick="add(this)"> <span class="num">1</span> <input type="button" value="+" onclick="add2(this)"> </td> <td class="money">10000</td> </tr> <tr> <td>男士护肤</td> <td>200</td> <td> <input type="button" value="-" onclick="add(this)"> <span class="num">1</span> <input type="button" value="+" onclick="add2(this)"> </td> <td class="money">200</td> </tr> <tr> <td colspan="3">总金额</td> <td id="total">5000</td> </tr> </table> </div> </body> </html>
三.CSS代码
table,th,td,tr{
border: 5px solid slateblue;
border-radius: 10px;
}
#cons{
border: 3px solid #FFFFFF;
width: 600px;
padding: 5px;
border-radius: 10px;
margin: 200px auto;
}
#body{
background-color: black;
}
table{
/*定义表格边框合并显示*/
/*border-collapse: collapse;*/
color: aquamarine;
width: 600px;
height: 200px;
text-align: center;
border-collapse: separate;border-spacing:0;/*border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。*/
table-layout:fixed;/*固定表格布局,水平布局仅仅取决于表格宽度、列宽度、表格边框宽度、单元格间距、而与单元格的内容无关。*/
}
#kg{
width: 30px;
/*border: 2px solid white;*/
background-color: red;
color: slateblue;
}
四. js代码
// 加法
function add(obj) {
// 获取商品的数量
VAR nums=obj.nextElementSibling.innerHTML/*返回的是后一个兄弟元素节点的值*/
if(nums>0){
// 点击减一
nums--;
// 替换原来的值
obj.nextElementSibling.innerHTML=nums;
// 改变总价的值
//获取商品单价
var PRice =obj.parentElement.previousElementSibling.innerHTML;
// 获取商品总价
var tatol= obj.parentElement.nextElementSibling.innerHTML;
obj.parentElement.nextElementSibling.innerHTML=parseInt(nums)*parseInt(price);//parseInt 将字符串转成数值
money();
}
// console.LOG(nums);
}
// 减法
function add2(obj){
var nums =obj.previousElementSibling.innerHTML/*返回的是前一个兄弟元素节点的值*/
if(nums>=0){
// 点击加一
nums++;
// 替换原来的值
obj.previousElementSibling.innerHTML=nums;
// 改变总价的值
//获取商品单价
var price =obj.parentElement.previousElementSibling.innerHTML;
// 获取商品总价
var tatol= obj.parentElement.nextElementSibling.innerHTML;
obj.parentElement.nextElementSibling.innerHTML=nums*price;
money();
}
// console.log(nums)
}
//获取总金额的值,并改变它
function money(){
//获取总金额的单元格
var mo =document.getElementById("total");
//获取商品总价的单元格
var momeys=document.getElementsByclassname("money");
//定义总金额的值
var sum =0;
for(var i=0;i<momeys.length;i++){
sum=parseInt(momeys[i].innerHTML)+sum;
}
mo.innerHTML=sum;
// console.log(sum)
}
//控制背景颜色
function kz(){
var background=document.getElementById("body");
var color= window.getComputedStyle(background,null).backgroundColor;//获取背景颜色
console.log(color);
var font =document.getElementById("table");//字体
var border =document.getElementById("cons");//边框
var switch1=document.getElementById("kg");//开关
//更换背景颜色,和字体颜色,边框颜色
if(color=="rgb(0, 0, 0)"){
background.style.cssText="background-color: white;";//更改css样式
font.style.cssText="color: dimgray;";
border.style.cssText="border: 3px solid black";
switch1.innerHTML="关灯";
}
else if(color=="rgb(255, 255, 255)"){
background.style.cssText="background-color: black;";
font.style.cssText="color: aquamarine;";
border.style.cssText="border: 3px solid #FFFFFF";
switch1.innerHTML="开灯";
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的js实现简易购物车功能全部内容,希望文章能够帮你解决js实现简易购物车功能所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)