JavaScript
javascript实现输入框内容提示及隐藏功能
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了javascript实现输入框内容提示及隐藏功能,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
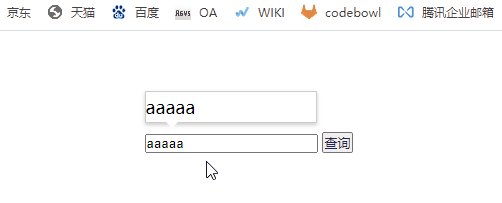
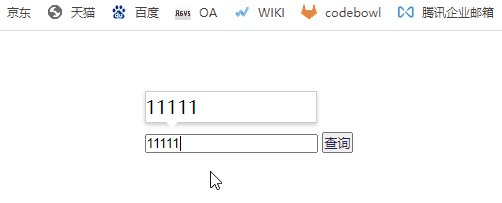
有时输入框较小,希望输入内容后,出现一个有放大输入内容的提示框
实现思路
- 页面上先编写出提示框,然后将提示框的css属性:display设置成none,隐藏起来
- 获取输入框元素对象、信息提示框元素对象
- 为输入框元素对象绑定键盘事件- - -keyup,
- 事件处理程序:判断输入的内容是否为空,不为空- - -将输入框的内容赋值给信息提示框,并设置信息提示框显示:display设置成block;为空,设置提示框不显示
- 添加获取焦点和失去焦点事件。
- blur- - -失去焦点:鼠标不选中输入框,输入框中无光标闪烁时,设置信息提示框不显示:display设置成none
- focus- - -获取焦点:鼠标点击输入框,输入框中有光标闪烁时,判断一下,如果输入框有内容,信息提示框显示;
注意这里是键盘松开事件,不要用键盘按下事件:keydown或keyPress,按下时还没有将打的字录入,键盘松开时,才会录入打的字
代码示例:
<!DOCTYPE htML> <html lang="en"> <head> <;meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="viewport" content="width=device-width, inITial-scale=1.0"> <title>模拟京东快递单号查询</title> <style> * { margin: 0; padding: 0; } input { outline-style: none; } .seArch { position: relative; width: 220px; margin: 100px auto; } .info { display: none; position: absolute; top: -40px; left: 0; width: 170px; padding: 5px 0; font-Size: 18px; line-height: 20px; border: 1px solid rgba(0, 0, 0, .2); box-shadow: 0px 2px 4px rgba(0, 0, 0, .2); } .info::before { content: ''; width: 0; height: 0; position: absolute; top: 28px; left: 18px; border: 8px solid #000; border-color: #fff transparent transparent; border-style: solid dashed dashed; } </style> </head> <body> <div class="search"> <div class="info">(*´▽`)ノノ</div> <input type="text" class="exPRess" placeholder="请输入要查询的快递单号"> <input type="button" value="查询"> </div> <script> VAR expressNo = document.querySelector('.express'); var info = document.querySelector('.info'); expressNo.addEventListener('keyup', function() { console.LOG(expressNo.value); console.log(info.innerHTML); if (this.value == '') { info.style.display = 'none'; } else { info.style.display = 'block'; info.innerHTML = this.value; } }); // 失去焦点,隐藏盒子 expressNo.addEventListener('blur', function() { info.style.display = 'none'; }) //获得焦点事件,显示盒子 expressNo.addEventListener('focus', function() { if (this.value !== '') { info.style.display = 'block'; } }) </script> </body> </html>
页面效果:

到此这篇关于javascript实现输入框内容提示及隐藏功能的文章就介绍到这了,更多相关js输入框内容提示及隐藏内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的javascript实现输入框内容提示及隐藏功能全部内容,希望文章能够帮你解决javascript实现输入框内容提示及隐藏功能所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)