JavaScript
web项目开发中2个Token原因解析及示例代码
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了web项目开发中2个Token原因解析及示例代码,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。

问题:
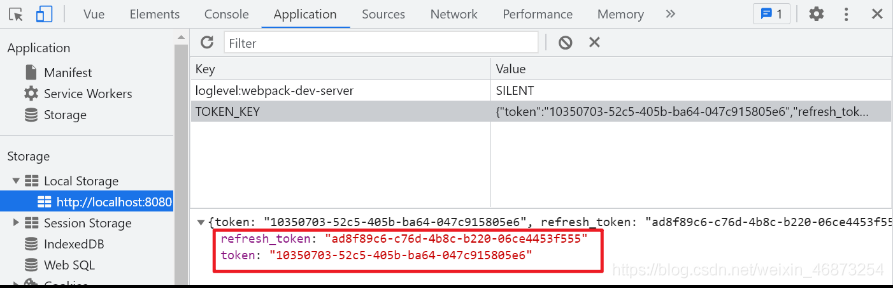
项目中2个Token, 一个时效2个小时(简称:短Token), 另一个时效14天(简称:长Token),
为什么要用2个Token?
解答:
1.基于安全性, 防止Token泄露的考虑, 服务器资源中所有的请求都只能使用短Token, 并且短Token只有2小时时效;
- 这个方法依然无法完全解决防止Token泄露的问题, 只是在一定程度上提高防止Token泄露的安全性;
- 长Token的作用只有一个, 就是短Token时效了的时候, 用长Token去请求获取新的短Token,
只有这个接口中, 才能用长Token发请求.
2.为了提高用户的体验, 不至于直接让用户退出正在操作的页面
import Vue From 'vue' import axios from 'axios' import VueAxios from 'vue-axios' import { getToken, setToken } from './token' import router from '../router/index.js' import { Toast } from 'vant' Vue.use(VueAxios, axios) const instance = axios.create({ baseURL: '基地址', timeout: 100000 }) // 添加请求拦截器 instance.interceptors.request.use( function (config) { // 统一添加token getToken() && (config.headers['Authorization']= `Bearer ${getToken().token}`) return config }, function (error) { return PRomise.reject(error) } ) // 添加响应拦截器 /** * 1.if 401 else 不管 * 2.if 有token else 跳转登录页 * 3.try-catch 用 refresh_token 去获取 token, if 成功 else refresh_token失效了,跳转登录页 * 4.保存获取的 token, 更新, 继续执行用户要的操作 */ instance.interceptors.response.use( function (response) { return response }, async function (error) { if (401 === error.response.status) { setTimeout('console.clear()', 2000) if (getToken()) { try { // 登录了, 但是短T过期, 用长T获取短T(刷新用户token) let res = await axios({ url: '基地址/v1_0/authorizations', method: 'PUT', headers:{Authorization : `Bearer ${getToken().refresh_token}`} }) // 更新短T let token = getToken() token.token = res.data.data.token setToken(token) // 继续用户操作 return instance(error.config) } catch (error) { // 长T失效,跳转登录页 Toast.fail('请先登录') router.push({ path: '/login' }) } } else { // 未登录,跳转登录页 Toast.fail('请先登录') router.push({ path: '/LOGin' }) } } return Promise.reject(error) } ) export default instance
以上就是web项目开发中2个Token原因解析及示例代码的详细内容,更多关于web项目开发的资料请关注脚本宝典其它相关文章!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的web项目开发中2个Token原因解析及示例代码全部内容,希望文章能够帮你解决web项目开发中2个Token原因解析及示例代码所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)