五分钟教你使用vue-cli3创建项目(新手入门)
脚本宝典收集整理的这篇文章主要介绍了五分钟教你使用vue-cli3创建项目(新手入门),脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
一、搭建vue环境
安装Nodejs 官网下载Nodejs,如果希望稳定的开发环境则下LTS(Long Time Support)长期支持版,稳定。
安装好后cmd输入node -v查询是否安装成功,如下出现版本号即为成功。

二、Vue脚手架工具
全局安装vue-cli,命令行中输入:
npm install --g vue-cli
国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝镜像或者yarn
淘宝镜像的安装如下
npm install -g cnpm --registry=https://registry.npm.taobao.org //安装成功后 使用 cnpm i xxx 代替 npm install xxx
三、创建项目
vue create 项目名
vue create code //其中code为你的项目目录名称 (enter键确认,并进入下一步)
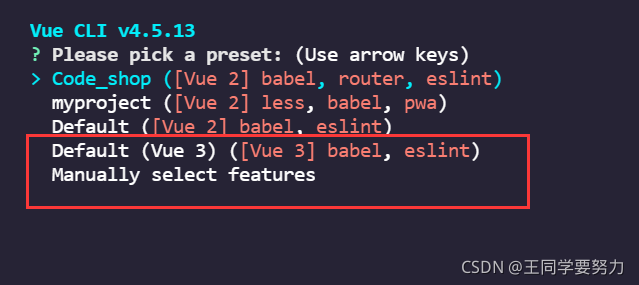
最开始回车会出现下面两项

Default (Vue 3) ([Vue 3] babel, eslint)(默认配置 提供babel或者eslint支持)
Manually select features(手动选择项目特性)
我们可以通过上下键,空格来选择我们需要的,一般我们都会选择手动配置
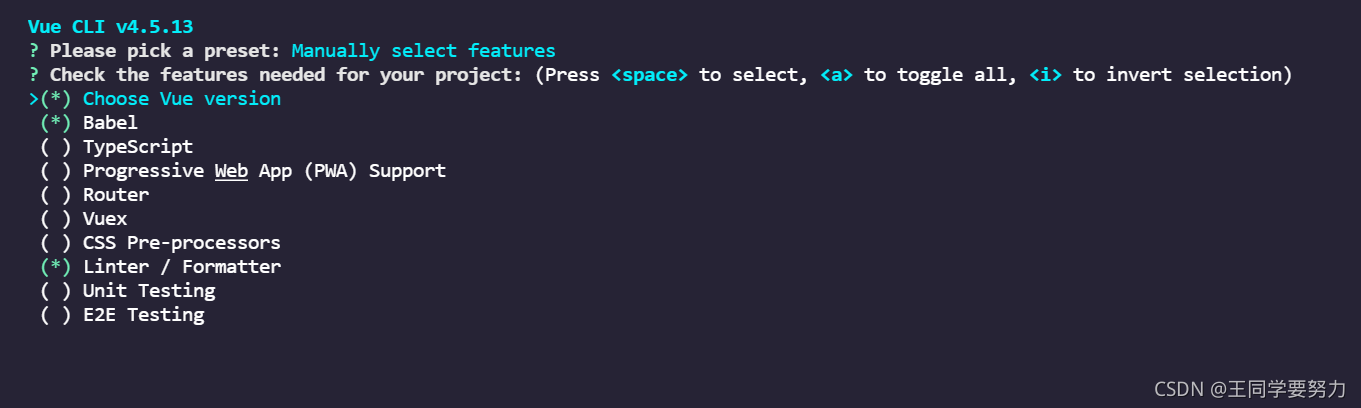
四、选择manually select (enter键确认,并进入下一步)

- Babel 主要是对es6语法转换成兼容的js (选上)
- TyPEScript 支持使用TypeScript语法来编写代码
- PRogressive Web App (PWA) Support [把网页做的更像原生app]
- Router 支持vue路由配置插件(一般都会选择)
- Vuex 支持vue程序状态管理模式 (一般都会选择)
- CSS Pre-processors 支持css预处理器 (一般都会选择)
- Linter / Formatter 支持代码风格检查和格式化 (选上)
- UnIT testing 单元测试
- E2E Testing E2E测试
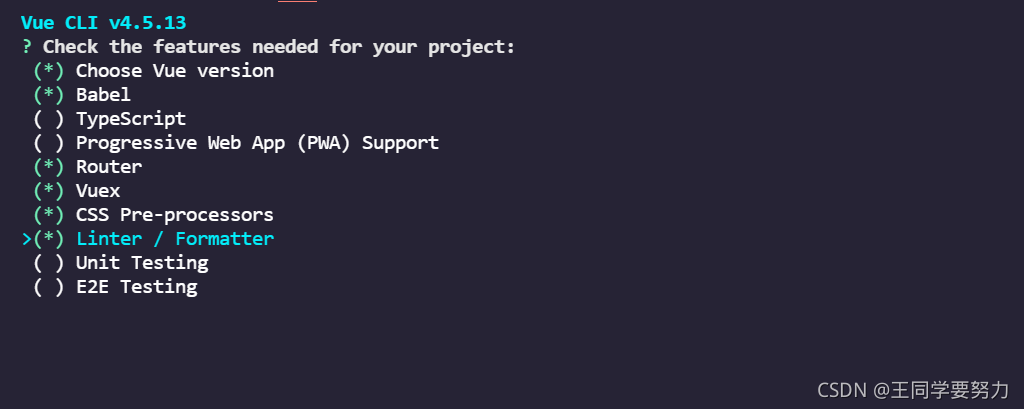
常见的项目选择如下

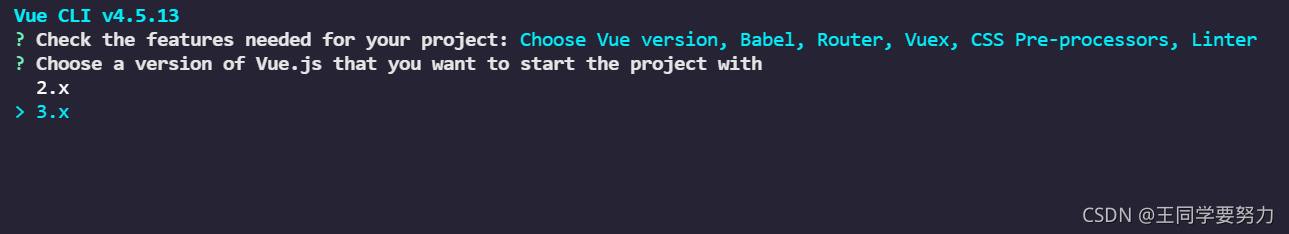
五、选择完成之后回车 这里我们选择3.x的

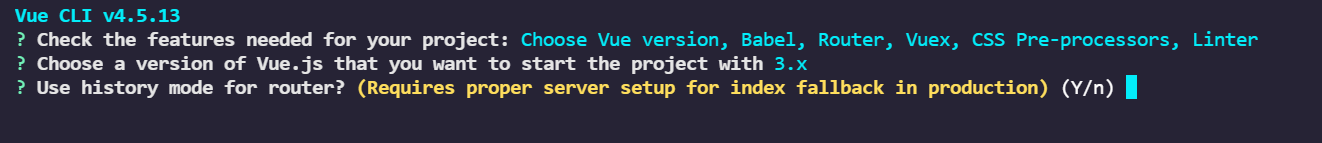
六、完成之后回车 出现以下界面

这里的意思是问你本次项目是否采用history模式,如果选择Y,需要后台配置具体看vueRouter官网解释,这里我门选择 n
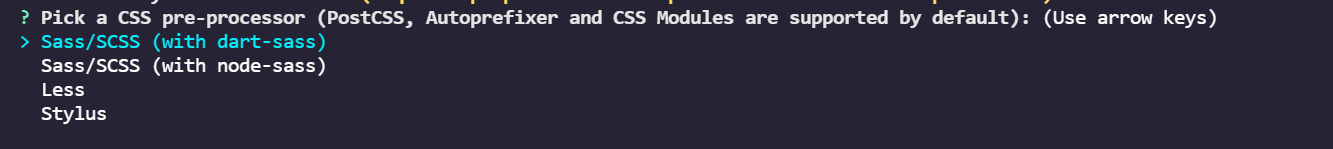
七、回车 出现以下界面

这里的意思是问你选择哪一种CSS预处理语言,我的项目中一般使用的是SCSS我选择第一个
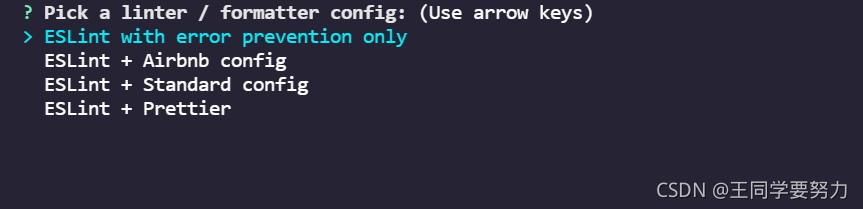
八、回车出现以下界面

这里的意思是选择一种格式化代码方式:我一般选择 ESLint + Prettier
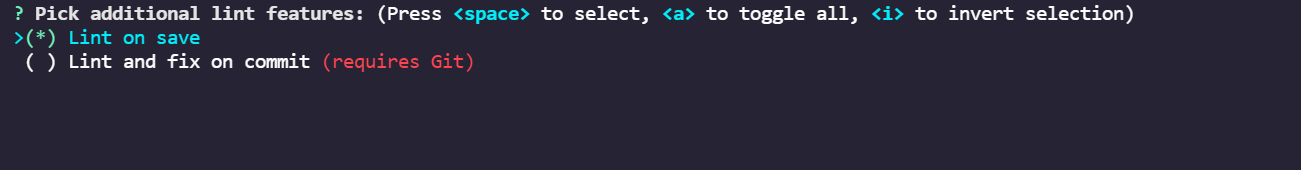
九、回车出现以下界面

这里的意思是问你什么时候进行代码规则检测,我一般会选择保存就检测,也就是Lint on Save
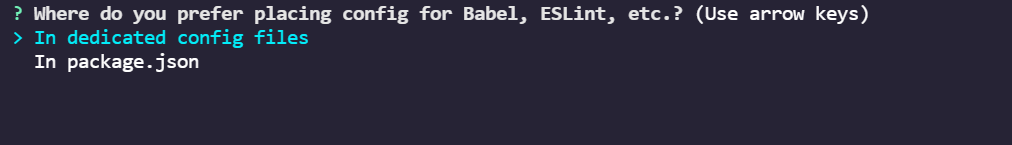
十、回车出现以下界面

这里的意思是将Babel,PostCSS,ESLint这些配置文件放哪,通常我们会选择放到独立位置,让package.json文件干净点,所以选择第一个
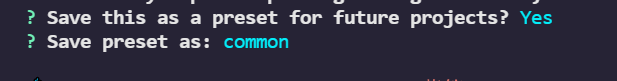
十一、回车出现以下界面

这里是问你是否记录这次配置选择,选择之后会让你为这次配置起一个名字,这样下次可以直接快速配置选择,最后回车后就会初始化项目了,完成后如下图:

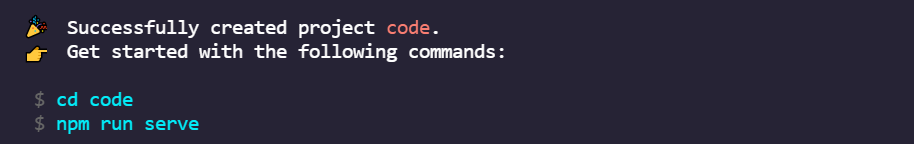
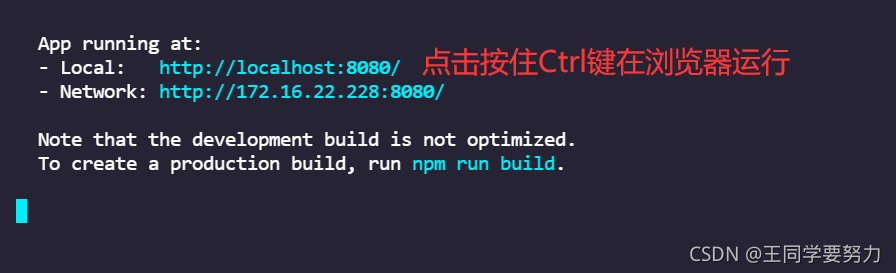
十二、根据提示,启动项目
根据指令提示 我们先执行cd code,然后执行npm run serve


十三、当我们需要自定义webpack相关配置的时候需要在项目根目录中创建vue.config.js文件,它会被@vue/cli-server自动加载,相关配置内容官网将的很详细,大家可以自己去官网看 好了,今天的内容就到这里了,本期结束 我们下期见!!!
到此这篇关于五分钟教你使用vue-cli3创建项目(新手入门)的文章就介绍到这了,更多相关vue-cli3创建项目内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的五分钟教你使用vue-cli3创建项目(新手入门)全部内容,希望文章能够帮你解决五分钟教你使用vue-cli3创建项目(新手入门)所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)