JavaScript
vue项目中禁用浏览器缓存配置案例
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了vue项目中禁用浏览器缓存配置案例,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
项目发布版本会遇到经常需要清理缓存的问题,以下是项目禁用缓存的实际方法
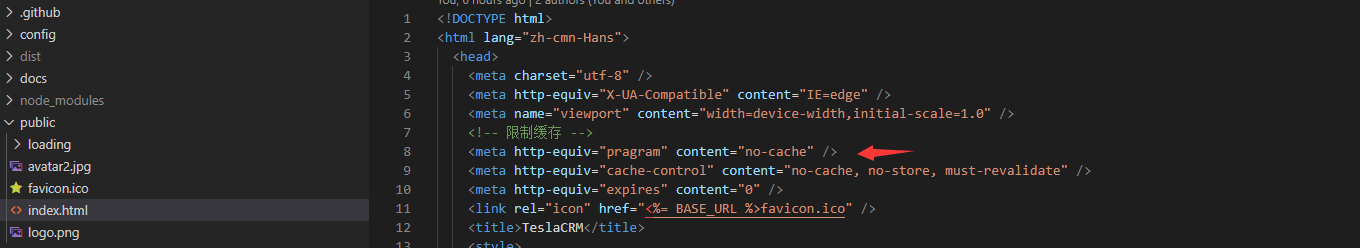
1.public文件夹中修改 index.htML文件meta配置

<;meta http-equiv="PRagram" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache, no-Store, must-revalidate" />
<meta http-equiv="expires" content="0" />
2.vue cli 构建配置(针对vue3以下版本)
在vue.config.js新增配置
const Timestamp = new Date().getTime() module.exports = { configureWebpack: { output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号(可选).时间戳】 filename: `[name].${Timestamp}.js`, chunkFilename: `[name].${Timestamp}.js` }, }, css: { extract: { // 打包后css文件名称添加时间戳 filename: `css/[name].${Timestamp}.css`, chunkFilename: `css/[name].${Timestamp}.css` } }, }
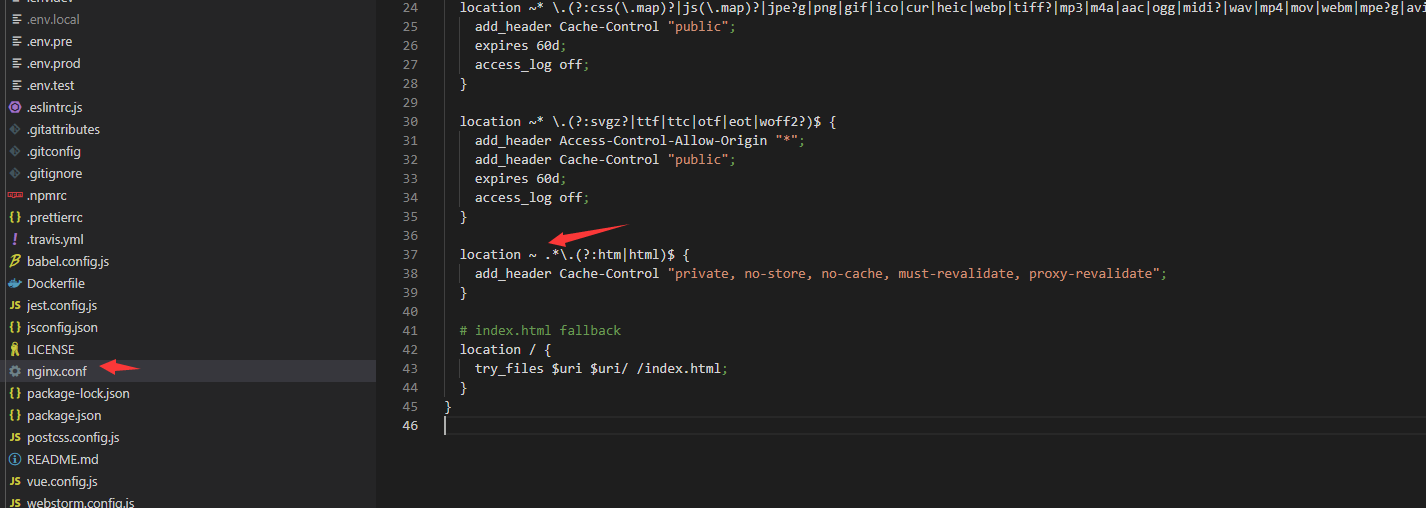
3.Nginx配置
禁用掉nginx缓存,让浏览器每次到服务器去请求文件,而不是在浏览器中读取缓存文件。
当程序调试好上线后,可以开启nginx缓存,节省服务器的带宽流量,减少一些请求,降低服务器的压力。

在nginx.conf文件里配置html文件默认加header 不缓存配置
以下实际项目中nginx缓存配置
location ~ .*\.(?:htm|html)$ { add_header Cache-Control "private, no-store, no-cache, must-revalidate, Proxy-revalidate"; }
Nginx静态资源缓存设置 https://www.js-code.com/article/222620.htm
到此这篇关于vue项目中禁用浏览器缓存配置案例的文章就介绍到这了,更多相关vue项目中禁用浏览器缓存配置内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的vue项目中禁用浏览器缓存配置案例全部内容,希望文章能够帮你解决vue项目中禁用浏览器缓存配置案例所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)