JavaScript
一篇文章教你学会js实现弹幕效果
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了一篇文章教你学会js实现弹幕效果,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
下面是弹幕效果 :

相信小伙伴们都看过了,那么它实现的原理是什么呢,那么我们前端怎么用我们web技术去实现呢??
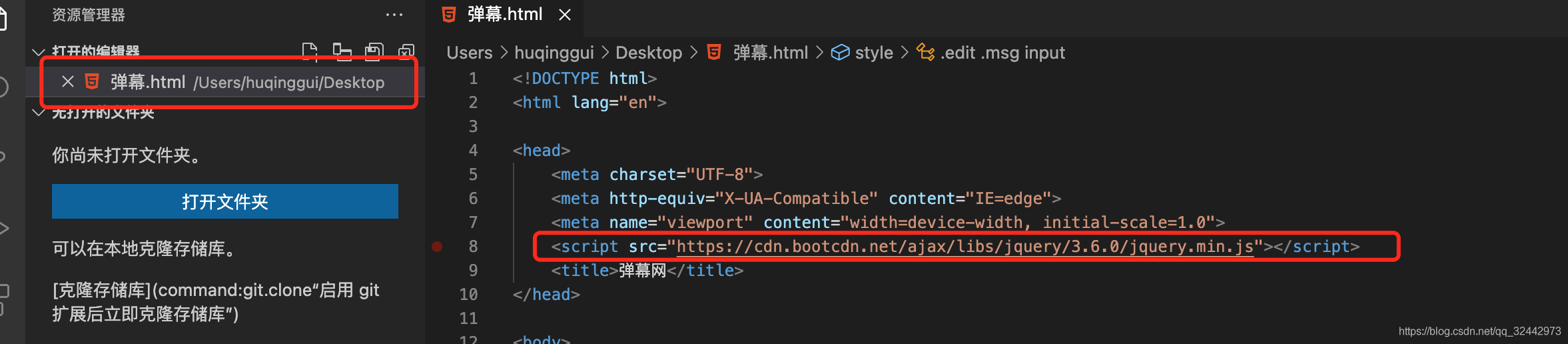
新建一个htML文件:

哈哈哈,大家别像我一样用中文命名。
中文命名是不合规范的,行走江湖,大佬们看见你的中文命名会笑话你的。
上图中,我们引入了jquery插件,没错我们用jq写,回归原始(找不到cdn链接的小伙伴可以百度bootcdn,在里面搜索jquery)。并且取了个弹幕网的标题。
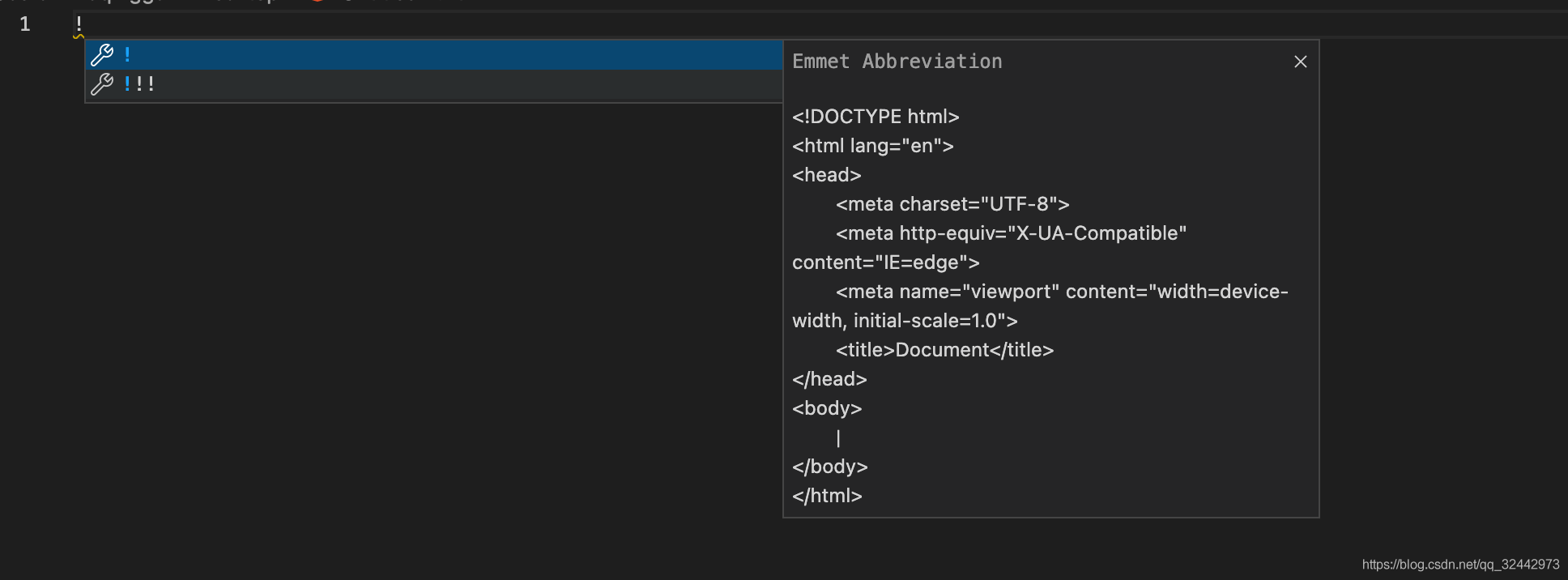
搞出初始模版
在这里不得不提一句,我推荐前端开发的小伙伴们用vscode来开发,很好用的。
一个小技巧:在空白html文件输入!会自动帮你初始化html模板

模板已经建立完毕,并且引入jquery后,正文开始了:
HTML添加
<body>
<div class="con">
<div id="screen">
<div class="dm_show">
<!-- <div>text message</div> -->
</div>
</div>
<div class="edIT">
<p class="msg">
<input placeholder="说点什么吧?" class="content" tyPE="text" />
</p>
<p class="BTns">
<input type="button" class="send" value="发送" />
<input type="button" class="clear" value="清屏" />
</p>
</div>
</div>
</body>
一段朴实无华的html。
再来写好css:
CSS填充
<style>
.con {
background-color: floralwhite;
padding: 40px 80px 80px;
}
#screen {
background-color: #fff;
width: 100%;
height: 380px;
border: 1px solid rgb(229, 229, 229);
font-Size: 14px;
}
.content {
border: 1px solid rgb(204, 204, 204);
border-radius: 3px;
width: 320px;
height: 35px;
font-size: 14px;
margin-top: 30px;
}
.send {
border: 1px solid rgb(230, 80, 30);
color: rgb(230, 80, 0);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.clear {
border: 1px solid;
color: darkgray;
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.edit {
margin: 20px;
text-align: center;
}
.edit .btns{
margin-top: 20px;
}
.edit .msg input{
padding-left: 5px;
}
.text {
position: absolute;
}
* {
margin: 0;
padding: 0;
}
.dm_show {
margin: 30px;
}
</style>
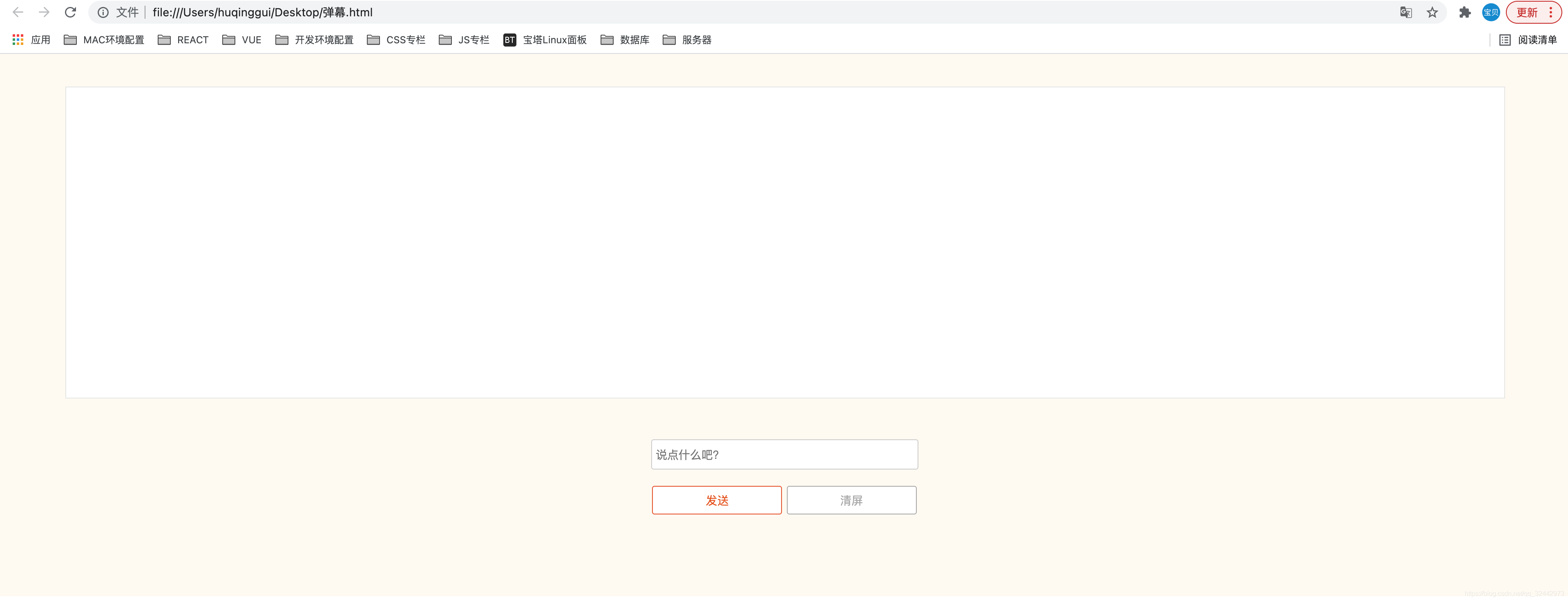
看看效果:

整体结构已经出来了,下面就是真二八经的js:
js逻辑代码
<script>
$(function () {
//设置“发送”按钮点击事件,将弹幕体显示在弹幕墙上
$('.send').click(function () {
//获取文本输入框的内容
VAR val = $('.content').val();
//将文本框的内容赋值给val后,将文本框的内容清除,以便用户下一次输入
$('.content').val('');
//将文本框内容用div包裹起来,便于后续处理
var $content = $('<div class="text">' + val + '</div>');
//获取弹幕墙对象
$screen = $(document.getElementById("screen"));
//设置弹幕体出现时的上边距,为任意值
var top = Math.random() * $screen.height() + 40;
//设置弹幕体的上边距和左边距
$content.css({
top: top + "px",
left: 80
});
//将弹幕体添加到弹幕墙中
$('.dm_show').append($content);
//弹幕体从左端移动到最右侧,时间为8秒,然后直接删除该元素
$content.aniMATE({
left: $screen.width() + 80 - $content.width()
}, 8000, function () {
$(this).remove();
});
});
//设置“清屏”点击事件,清除弹幕墙中的所有内容
$('.clear').click(function () {
$('.dm_show').empty();
});
});
</script>
意外吗?就这么几行,哈哈哈。
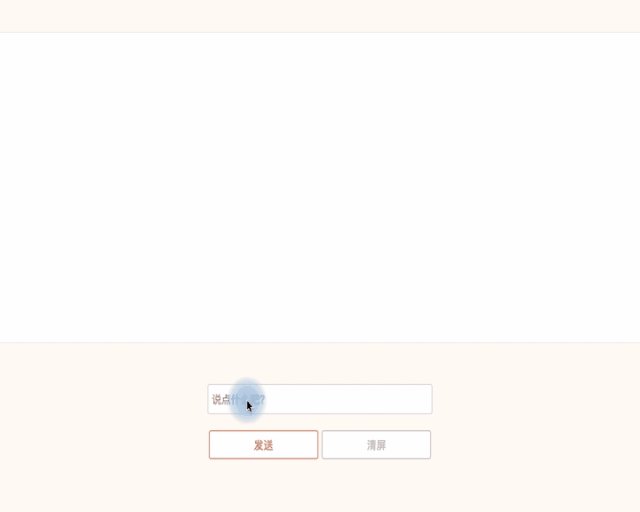
注释里写的很详细,小伙伴们可以好好看来看,这里我给大家演示演示:
动画效果

请原谅我这糟糕的画质,还好不影响看效果,这里只是简单的实现了一个弹幕的效果,还不能够达到企业级的应用,有需求的也可以自行完善,道理就是这么个道理,嘿嘿。
如果企业级视频弹幕的话,这里也推荐dplayer播放器,一个非常完美的播放器。

关于前端弹幕的讨论就差不多到此了,以上就是一篇文章教你学会用js实现弹幕效果的详细内容,更多关于js实现弹幕的资料请关注脚本宝典其它相关文章!
脚本宝典总结
以上是脚本宝典为你收集整理的一篇文章教你学会js实现弹幕效果全部内容,希望文章能够帮你解决一篇文章教你学会js实现弹幕效果所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)