JavaScript
React引入antd-mobile+postcss搭建移动端
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了React引入antd-mobile+postcss搭建移动端,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
安装antd-mobile
全局引入
npm install antd-mobile --save
在App.js引入css
import 'antd-mobile/dist/antd-mobile.css';
在jsx使用antd组件
import React From 'react'; import { Button } from 'antd-mobile'; const index = () => { return ( <div> <Button tyPE="Primary">PRimary</Button> </div> ); } export default index;
按需引入
安装插件,覆盖webpack配置
npm install react-app-rewired customize-cra -s
package.json进行更改命令方式
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-app-rewired eject"
},
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
);
在App.js删除之前引入的css
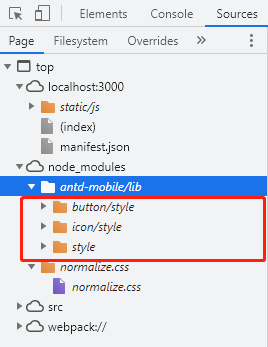
校验是否按需引入

引入postcss px转rem
npm install lib-flexible postcss-px2rem-exclude --save
index.js导入
import 'lib-flexible'
修改config-overrides.js文件
const { override, fixBabelImports, addPostcssPlugins, addWebpacKalias} = require('customize-cra');
const path = require("path");
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
addPostcssPlugins(
[require("postcss-px2rem-exclude")
(
{
remUnIT: 75, //设计图大小
remPrecision: 2, //只转换到两位小数
exclude: /node_modules/i //插件不需要转rem
}
)
]
),
addWebpackAlias({
"@": path.resolve(__dirname, "src")
})
);
如果你需要使用less
/
自定义主题
npm install less less-loader -s
如果项目启动报错,是因为less-loader版本过高,需要卸载,安装低版本
npm install less-loader@5.0.0 -s
坑! 需要注意顺序
const { override, fixBabelImports, addPostcssPlugins, addWebpackAlias, addLessLoader } = require('customize-cra');
const path = require("path");
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: true, //默认为'css'
}),
addLessLoader({
javascriptEnabled: true,
modifyVARs: { "@brand-primary": "#1DA57A" }, //自定义主题
}),
addPostcssPlugins(
[require("postcss-px2rem-exclude")
(
{
remUnit: 75, //设计图大小
remPrecision: 2, //只转换到两位小数
exclude: /node_modules/i //插件不需要转rem
}
)
]
),
addWebpackAlias({
"@": path.resolve(__dirname, "src")
})
);
补充:解决react项目引入antd-mobile导致postcss配置px转rem失效问题
今天使用了一下antd-mobile发现我之前配置的postcss失效了,防止下次踩坑记录一下解决方案
解决方案:在config-overrides.js文件里重写postcss,加入如下代码
npm下载以下模块
npm i react-app-rewire-postcss postcss-px2rem-exclude -S
const {
override,
fixBabelImports,
addWebpackAlias,
addDecoratorsLegacy,
} = require("customize-cra");
const path = require("path");
const rewirePostcss = require("react-app-rewire-postcss");
module.exports = override(
// 配置按需加载
fixBabelImports("import", {
libraryName: "antd-mobile",
style: "css",
}),
// 配置文件别名
addWebpackAlias({
"@": path.resolve(__dirname, "src"),
"@scss": path.resolve(__dirname, "src/assets/scss"),
"@images": path.resolve(__dirname, "src/assets/images"),
"@views": path.resolve(__dirname, "src/views"),
"@network": path.resolve(__dirname, "src/network"),
"@Store": path.resolve(__dirname, "src/store"),
"@components": path.resolve(__dirname, "src/components"),
}),
addDecoratorsLegacy(),
(config, env) => {
// 重写postcss
rewirePostcss(config, {
plugins: () => [
require("postcss-flexbugs-fixes"),
require("postcss-preset-env")({
autoprefixer: {
flexbox: "no-2009",
},
stage: 3,
}),
require("postcss-px2rem-exclude")({
// 设计稿宽度/10
remUnit: 1080 / 10,
exclude: /node-modules/i,
}),
],
});
return config;
}
);
以上就是React引入antd-mobile+postcss搭建移动端的详细内容,更多关于React搭建移动端的资料请关注脚本宝典其它相关文章!
@H_579_126@ 您可能感兴趣的文章:脚本宝典总结
以上是脚本宝典为你收集整理的React引入antd-mobile+postcss搭建移动端全部内容,希望文章能够帮你解决React引入antd-mobile+postcss搭建移动端所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)