JavaScript
Echarts基本入门之柱状图、折线图通用配置
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Echarts基本入门之柱状图、折线图通用配置,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
1echarts的基本步骤
四步
1 找dom容器
2 初始化InIT
3 配置options
4 setOptions

几乎124的步骤是一样的,options是配置项,想呈现什么图标就配什么。

最基本的带最大值最小值的柱状图

2 平均值 markLine属性


3 数值显示 柱宽度, 横向柱状图
数值显示 label属性


柱宽度 barWidth


横向的话只需要注意两个轴的转变就行


通用配置 即饼图散点图通用的配置
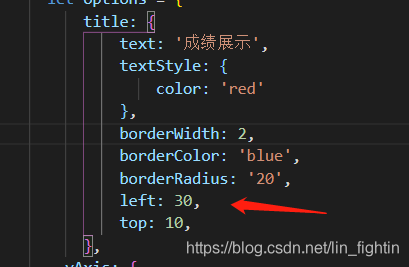
title 标题
tooltip: 提示
toolbox 工具按钮
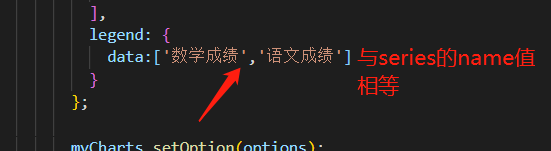
legend 图例


tooltip 提示框组件, 鼠标滑过图表的时候提示


formatter也可以设置函数


toolbox
可以导出图片,数据视图, 动态类型切换,数据区域缩放, 重置等五个工具等功能


legend 图例,用于筛选系列 需要与series配合使用




四个通用配置基本使用就是这样
title 标题 tooltip提示框 工具按钮toolbox 图例:legend
折线图


基本绘制
大小值平均值, 标注区间
大小值平均值跟柱状图一摸一样


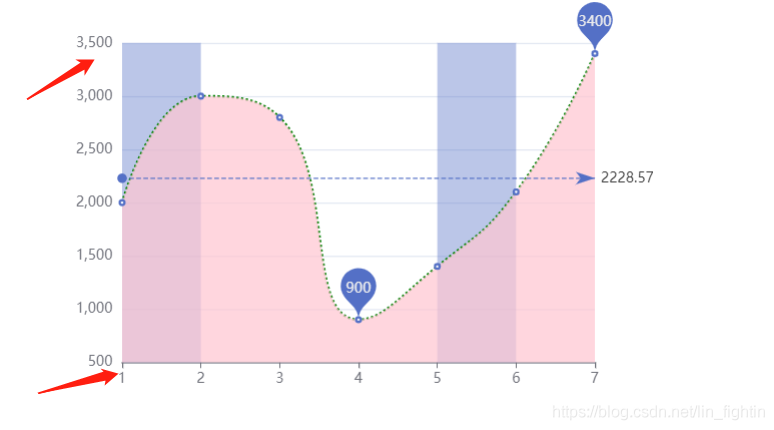
标注区间 markArea


线条控制 平滑 smooth


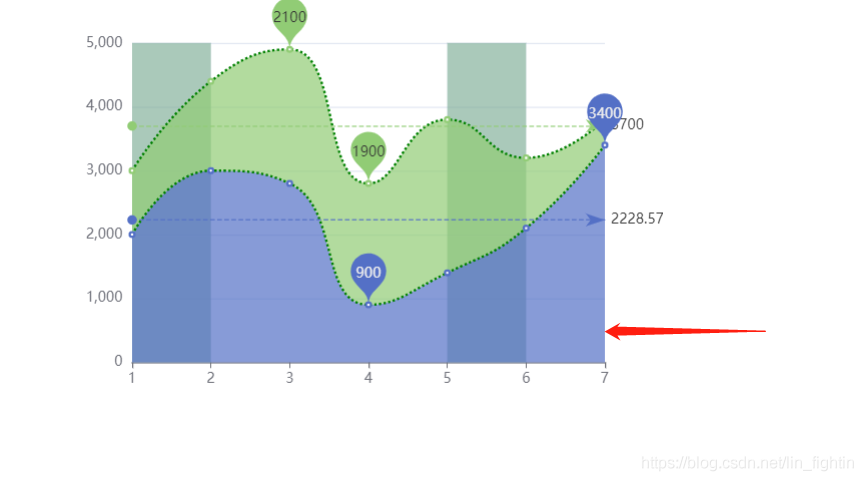
填充风格


紧挨边缘



y轴范围
scale


堆叠图 serise每个设置stack: ‘all'

会重叠,可以设置

每个series都加

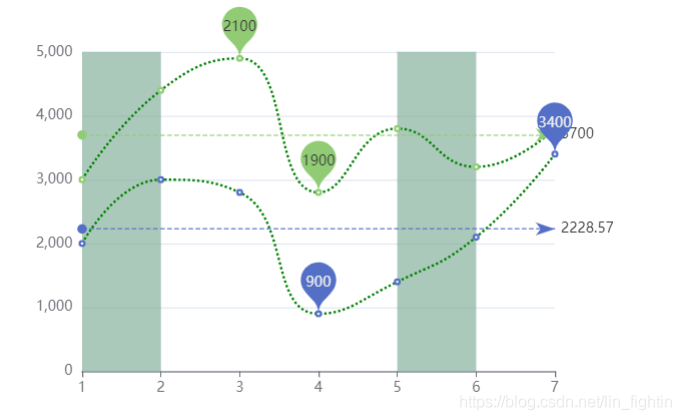
就会变成这样,不会重叠但是要注意y轴的变化,上面那条线起点是1000,他只是往上添加了1000。

再加上areaStyle

堆叠的效果就更加明显。
总结
到此这篇关于Echarts基本入门之柱状图、折线图通用配置的文章就介绍到这了,更多相关Echarts柱状图折线图通用配置内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的Echarts基本入门之柱状图、折线图通用配置全部内容,希望文章能够帮你解决Echarts基本入门之柱状图、折线图通用配置所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- html font标签如何设置字体大小?html font标签属性用法介绍 2022-05-16
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- JavaScript的Set数据结构详解 2022-04-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)
热门JavaScript教程
- html font标签如何设置字体大小?html font标签属性用法介绍
- html中的document对象是什么?一篇文章让你了解document对象
- xhtml与html之间有什么区别?xhtml与html之间的异同分析
- HTML <a> download属性使用方法详解
- html中b标签和strong标签的区别是什么?b和strong区别的总结
- html下拉菜单怎么做?html下拉菜单的代码实例介绍
- html单选按钮默认选中怎么做?input标签的单选按钮用法实例
- html文本域标签属性有哪些?html文本域标签属性用法介绍
- html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
- html中col标签中的汉字如何居中?html col标签的基本使用(内有实例)