nginx
Nginx部署vue项目和配置代理的问题解析
发布时间:2022-04-24 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Nginx部署vue项目和配置代理的问题解析,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
1.nginx安装和启动
验证安装
# 安装完成后使用nginx -v检查,如果输出nginx的版本信息表明安装成功 nginx -v # 如果输出类似于这样的版本号等,证明安装完成 nginx version: nginx/1.14.0 (ubuntu)
2.修改nginx配置文件,部署项目
查看nginx的配置,linux系统下的配置文件通常会存放在/etc目录下的nginx目录
nginx的配置文件就在/etc/nginx文件夹,打开文件/etc/nginx/sITes-available/default
(nginx可以有多个配置文件,通常我们配置nginx也是修改这个文件)
使用连接工具自带的编辑器打开或者vim
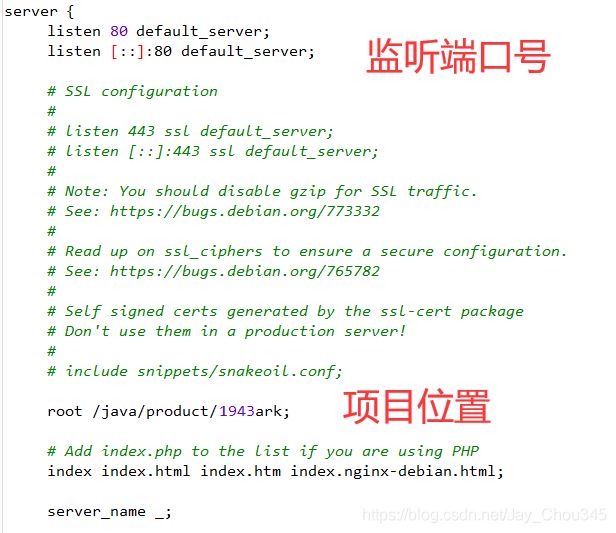
修改如下两个地方即可成功部署项目

检查nginx配置是否正确
sudo nginx -t
出现 successful 即可
nginx: configuration file /etc/nginx/nginx.conf test is successful
加载nginx配置
sudo nginx -s reload
如果项目配置了api跨域,请继续往下看第3点,反之直接第4点访问项目即可
3.配置代理api
一般前后端分离的项目需要进行跨域
还是/etc/nginx/sites-available/default文件编辑
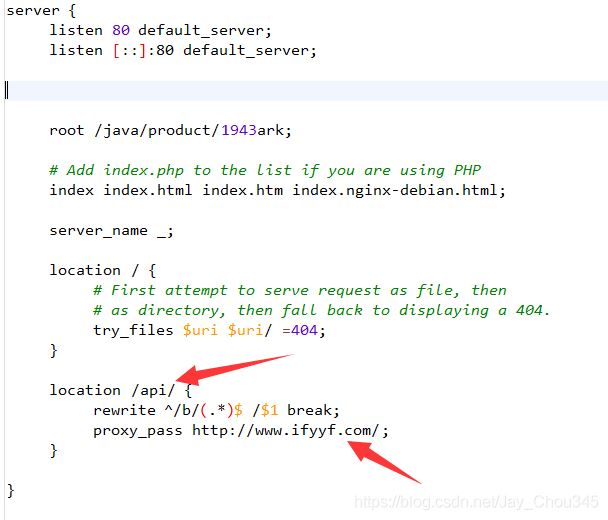
#vue项目中的请求地址前面都需要加上api #发起请求的代理配置,地址包含/api的回全部替换地址并转发到Proxy_pass下的地址 location /api/ { rewrite ^/b/(.*)$ /$1 break; PRoxy_pass http://www.ifyyf.COM/; }
如图

即可代理到原来vue.config.js的跨域代理了
4.访问项目即可
打开服务器的ip或者域名访问项目即可
5.二级菜单404问题
vim打开default文件
将
try_ files $uri $uri/ =404;
修改为
try_ files $uri $uri/ /index.htML;
到此这篇关于Nginx部署vue项目和配置代理的文章就介绍到这了,更多相关Nginx部署vue项目内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的Nginx部署vue项目和配置代理的问题解析全部内容,希望文章能够帮你解决Nginx部署vue项目和配置代理的问题解析所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的nginx相关文章
- nginx 伪静态化rewrite规则 2022-04-24
- Nginx热部署的实现 2022-04-24
- 使用Lvs+Nginx集群搭建高并发架构的实现示例 2022-04-24
- 使用Nginx实现端口转发TCP代理的实现示例 2022-04-24
- Nginx配置SSL和WSS步骤介绍 2022-04-24
- Linux环境下安装nginx教程 2022-04-24
- Nginx纯配置实现日志实时上报的思路与方法 2022-04-24
- 利用njs模块在nginx配置中引入js脚本 2022-04-24
- nginx rtmp模块编译 arm版本的问题 2022-04-24
- nginx开启gzip压缩的完整步骤记录 2022-04-24
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新nginx教程
热门nginx教程