nginx+tomcat 通过域名访问项目的实例
脚本宝典收集整理的这篇文章主要介绍了nginx+tomcat 通过域名访问项目的实例,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
之前对于使用域名如何访问项目很好奇,但苦于搞一个自己的域名实在是太麻烦了,还需要去买,各种提交资料,等待审核,备案。。。现在手上没什么项目,也什么事情,想着折腾折腾。。。
看着腾讯服务器打折,花了40块钱大洋买了一个最低版本的服务器(穷,没办法,反正个人用用够了),这里不得不吐槽一下腾讯,安全级别设那么高干嘛,直接远程登录不行,因为ip都ping不通,还有各种端口、命令全部禁掉,因为之前用过阿里云,安全级别没这么高,折腾了大半天,配置如下

然后开始正式操作,先随便搭个项目,能访问就行,通过tomcat启动,输入http://localhost:8080/demo/login/index.do进入页面,接下来需要把localhost换成我之前买的域名,之前没搞过,直接问度娘,查到说是tomcat中的server.xml配置需要更改,把里面的localhost改为自己的域名,端口号改为商用端口号80,但很可惜,没成功,启动后访问不到页面(这里可能有我配置的原因,还有其他我没注意了解到的配置,看到文章的大神可以给与我指导),换用其他的方法,度娘上查到,域名是需要进行解析的,配置如下

记录值为使用服务器的域名,启动系统,访问http://www.XXX.COM:8080/demo/LOGin/index.do页面访问成功,算上小小的搞定了。
之后我们需要使用nginx+tomcat的方式访问,简单的体验一下负载均衡,下了一个windows版的nginx,直接点击nginx.exe,一闪而过,访问http://localhost进入页面

之后启动两个tomcat,端口分别是8081和8082,nginx端口为8080,之后配置nginx.conf文件
#user nobody; worker_PRocesses 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.tyPEs; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream lssxxxyss.com{ server 139.199.127.123:8081 weight=1; #weight为权重,可以看做是访问次数的比重 server 139.199.127.123:8082 weight=2; } server { listen 8080; server_name lssxxxyss.com www.lssxxxyss.com; #charset koi8-r; #access_log logs/host.access.log main; location / { #root htML; #index index.html index.htm; Proxy_pass http://lssxxxyss.com; } #error_page 404 /404.html; 。。。以下忽略。。。 }
接下来访问页面,输入地址http://lssxxxyss.com:8080/sshDemo/login/index.do,多次访问后显示出不同的页面(为了区分两个tomcat中项目的登录页面,体现出确实是负载均衡了一下)
@H_360_28@

finish!!!
补充知识:Nginx配置java项目在Tomcat下访问
原理是使用nginx的反向代理
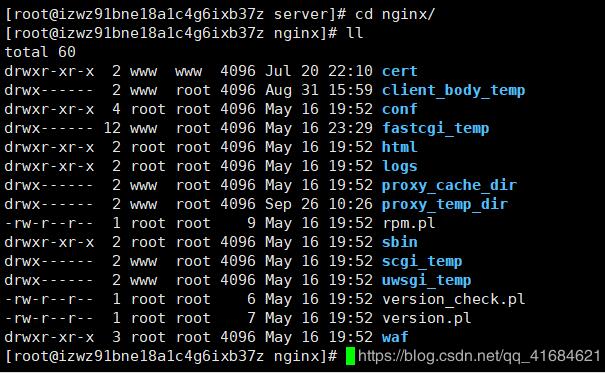
Nginx 安装路径一般为: /usr/local/nginx

在这里插入代码片 > |-- client_body_temp |-- conf #这是Nginx所有配置文件的目录,极其重要 | |-- fastcgi.conf #fastcgi相关参数的配置文件 | |-- fastcgi.conf.default #fastcgi.conf的原始备份 | |-- fastcgi_params #fastcgi的参数文件 | |-- fastcgi_params.default | |-- koi-utf | |-- koi-win | |-- mime.types #媒体类型, | |-- mime.types.default | |-- nginx.conf #这是Nginx默认的主配置文件 | |-- nginx.conf.default | |-- scgi_params #scgi相关参数文件,一般用不到 | |-- scgi_params.default | |-- uwsgi_params #uwsgi相关参数文件,一般用不到 | |-- uwsgi_params.default | `-- win-utf |-- fastcgi_temp #fastcgi临时数据目录 |-- html #这是编译安装时Nginx的默认站点目录,类似 apache的默认站点htdocs目录 | |--50x.html # 错误页面优雅替代显示文件,例如:出现502错误时会调用此页面 # error_page 500502503504 /50x.html; | `-- index.html # 默认的首页文件,首页文件名字是在nginx.conf中事先定义好的。 |-- logs #这是Nginx默认的日志路径,包括错误日志及访问日志 | |-- access.log # 这是Nginx的默认访问日志文件,使用tail -f access.log,可以实时观看网站用户访问情况信息 | |-- error.log # 这是Nginx的错误日志文件,如果Nginx出现启动故障等问题,一定要看看这个错误日志 | `-- nginx.pid # Nginx的pid文件,Nginx进程启动后,会把所有进程的ID号写到此文件 |-- proxy_temp #临时目录 |-- sbin #这是Nginx命令的目录,如Nginx的启动命令nginx | `-- nginx #Nginx的启动命令nginx |-- scgi_temp #临时目录 `-- uwsgi_temp #临时目录 9 directories,21 files
在其/usr/local/nginx目录下创建vhost目录,然后在vhosts文件夹下创建一个tomcats.conf文件
tomcats.conf文件内容如下:
例如:这个有两个java 项目需要用到Tomcat访问,配置如下
server
{
listen 80;
server_name ce1.xdr630.top;#访问tomcat服务的域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8081;#tomcat服务的地址
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server
{
listen 80;
server_name ce2.xdr630.top;#访问tomcat服务的域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8082;#tomcat服务的地址
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
打开nginx安装目录下的conf下的nginx.conf文件 (我的目录是 /usr/local/nginx/conf/nginx.conf)
在文件底部加上
include /usr/local/nginx/vhosts/*; (包含所有虚拟机主机文件)
然后在文件中间找到
location / {
proxy_pass http://192.168.0.148:8080; (加上这个,指定自己本机的tomcat的地址)
root html;
index index.html index.htm;
}
重启tomcat,nginx。其实Nginx一般是不用重启的,它可以通过与-s参数调用可执行来控制
重载配置文件:
/usr/local/nginx/sbin/nginx -t //先检查语法是否有误
/usr/local/nginx/sbin/nginx -s reload //再重载配置
查看Nginx启动情况:
ps -a | grep nginx
也可以重启nginx服务 lnmp restart 即可直接通过域名访问到tomcat服务
补充:
启动Nginx查看帮助:./nginx -h
启动Nginx:cd sbin ; ./nginx
以上这篇nginx+tomcat 通过域名访问项目的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本宝典。
脚本宝典总结
以上是脚本宝典为你收集整理的nginx+tomcat 通过域名访问项目的实例全部内容,希望文章能够帮你解决nginx+tomcat 通过域名访问项目的实例所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- nginx 伪静态化rewrite规则 2022-04-24
- Nginx热部署的实现 2022-04-24
- 使用Lvs+Nginx集群搭建高并发架构的实现示例 2022-04-24
- 使用Nginx实现端口转发TCP代理的实现示例 2022-04-24
- Nginx配置SSL和WSS步骤介绍 2022-04-24
- Linux环境下安装nginx教程 2022-04-24
- Nginx纯配置实现日志实时上报的思路与方法 2022-04-24
- 利用njs模块在nginx配置中引入js脚本 2022-04-24
- nginx rtmp模块编译 arm版本的问题 2022-04-24
- nginx开启gzip压缩的完整步骤记录 2022-04-24