Node.js
用node批量压缩html页面
发布时间:2019-06-12 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了用node批量压缩html页面,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
最近在写一个用了layui的后台管理系统。因为某些原因,htML,css,js都写在.html里,并且没有用到别的打包工具。所以写了一个用node命令批量压缩页面并且混淆js的小工具。
node安装html-minifier
目标实现:压缩html,css,压缩,混淆html中内联的js,去除console,debugger控制台提示,能压缩掉50%左右的大小
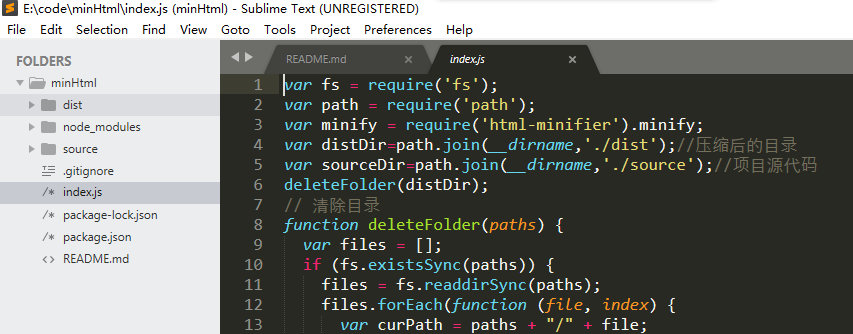
目录结构如下,可自行更改。

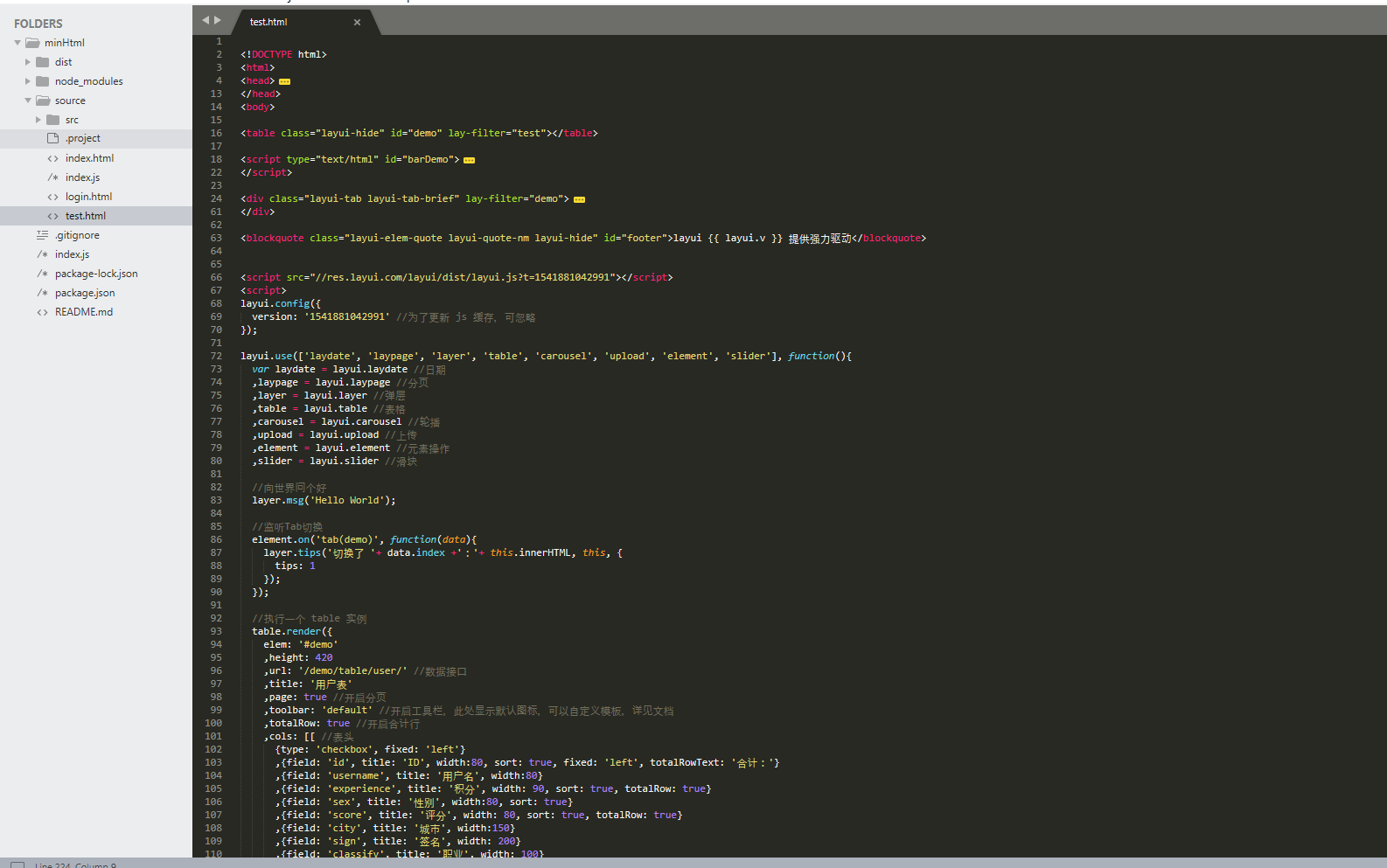
压缩前代码

压缩后代码

运行node index命令后,source目录下的所有html页面都会被批量压缩,
看是不是压缩的明明白白的了。
没有服务器学习的童鞋可以看看腾讯云的 1核2G,1M带宽,50GB存储空间的云服务器,120一年哦。
脚本宝典总结
以上是脚本宝典为你收集整理的用node批量压缩html页面全部内容,希望文章能够帮你解决用node批量压缩html页面所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Node.js相关文章
- ubuntu 下部署 node 服务器环境 - 番外(bash | vim | chmod) 2019-06-20
- Node.js安装 2019-06-14
- node.js 安装 2019-07-03
- ubuntu install node npm bower 2019-06-13
- linux下安装node.js 2019-06-06
- Node.js 指南(目录) 2019-06-29
- node 相关笔记 2019-06-03
- Linux环境升级node版本 2019-06-16
- Node的边界 2019-07-16
- Redis的Node.js扩展包 node_redis 示例代码 2018-11-10
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Node.js教程
热门Node.js教程
- ubuntu 下部署 node 服务器环境 - 番外(bash | vim | chmod)
- CountDownLatch的await和countDown方法简单分析
- AbstractQueuedSynchronizer理解之一(ReentrantLock)
- Threads in Node 10.5.0: a practical intro
- 学习JavaScript数据结构与算法(四):二叉搜索树
- Node.js 系列:原生 Node.js 应用
- Node项目之需求收集平台(三)- 使用cookie实现点赞功能
- socket.io+express实现聊天室的思考(一)
- 聊聊storm的AssignmentDistributionService
- npx命令介绍
