Tomcat
tomcat+nginx实现多应用部署的示例代码
发布时间:2022-04-24 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了tomcat+nginx实现多应用部署的示例代码,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
多应用部署
1-tomcat配置  
1.1-项目配置
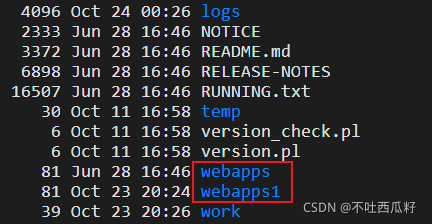
首先进入到 tomcat 的目录下, 将其中的 webapps 文件夹进行一份拷贝, 用于第二个应用的部署.
cp webapps webapps1

此时就可以将需要部署的第二个项目同部署平常项目时一样, 将数据包上传到 webapps1 文件下面.
@L_126_9@
1.2-服务配置
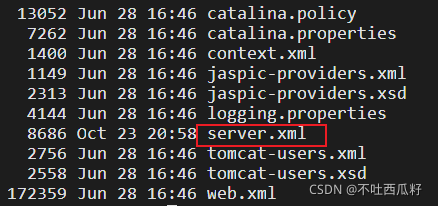
进入到 tomcat 的服务配置文件下面, 打开 server.XMl 配置文件, 填充第二个应用部署时的相关配置信息.
cd confvim server.xML

在文件的末尾处, 之内添加一个 服务解析配置.
<!-- 第二个项目配置 --> <Service name="Catalina1"> <!-- 为避免冲突, 修改端口 --> <Connector port="81" PRotocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> <!-- Tomcat默认使用8009端口, 避免冲突, 修改 --> <Connector port="8010" protocol="AJP/1.3" redirectPort="8443"/> <!-- Engine 节点, name 修改为 Catalina1 --> <!-- 服务启动后会在 conf 下生成相应的引擎文件夹, 名称保持一致. --> <Engine name="Catalina1" defaultHost="localhost"> <Realm classname="org.apache.catalina.realm.LockOutRealm"> <Realm className="org.apache.catalina.realm.UserDatabaseRealm" resourceName="UserDatabase"/> </Realm> <!-- 修改Host节点,appBase修改为需要进行发布的文件位置, 也就是第一步复制的 webapps1 --> <Host name="localhost" appBase="webapps1" unpackWARs="true" autodeploy="true"> <Valve className="org.apache.catalina.valves.AccessLOGValve" directory="logs" prefix="localhost_access_log" suffix=".txt" pattern="%h %l %u %t &quot;%r" %s %b" /> </Host> </Engine> </Service>
2-Nginx配置
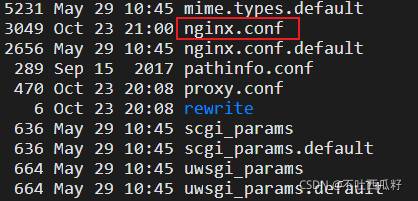
首先进入到 Nginx 的服务目录下的 conf 的配置文件下面, 找到 nginx.conf 配置文件, 进行编辑.
vim nginx.conf

在 http{} 的内部添加反向代理的相关的配置信息.
# websITe 随便取, 只是进行一个标识, 里面的就是相应的需要进行代理的 ip : port # 多个服务也可以直接填入, nginx会自动进行负载 upstream website{ server localhost:81; server localhost:82; } server{ listen 80; # 配置需要进行解析的域名信息, 确保这个域名是可以访问到当前的服务器的 server_name www.123.COM; location / { # 将上面定义对象放在下面进行代理 Proxy_pass http://website; proxy_set_header Host $http_host; proxy_set_header X-Real-iP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
3-完成部署
进行完上面两步之后对 tomcat , Nginx进行重启, 两个应用就可以单独通过域名进行访问了.
# 进入到 bin 目录下重启 tomcat ./shutdown.sh ./startup.sh
# 进入到 sbin 目录下重启 nginx ./nginx -s reload
到此这篇关于tomcat+nginx实现多应用部署的示例代码的文章就介绍到这了,更多相关tomcat+nginx多应用部署内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的tomcat+nginx实现多应用部署的示例代码全部内容,希望文章能够帮你解决tomcat+nginx实现多应用部署的示例代码所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Tomcat相关文章
- tomcat 6.0.20在一个机器上安装多个服务的方法 2022-04-24
- 使用jenkins将项目部署到另一台主机的过程 2022-04-24
- tomcat+nginx实现多应用部署的示例代码 2022-04-24
- Tomcat服务器入门超详细教程 2022-04-24
- Tomcat的类加载机制流程及源码解析 2022-04-24
- 一篇文章讲透Tomcat的类加载机制 2022-04-24
- 教你如何通过JConsoler监控Tomcat的JVM内存 2022-04-24
- 关于Tomcat 结合Atomikos 实现JTA的方法 2022-04-24
- tomcat logs 目录下各日志文件的解析(小结) 2022-04-24
- eclipse配置Tomcat和Tomcat出现无效端口解决办法 2022-04-24
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Tomcat教程
热门Tomcat教程