vuejs 如何引用js
脚本宝典收集整理的这篇文章主要介绍了vuejs 如何引用js,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
vuejs引用js的方法:1、通过vue-cli webpack全局引入jquery;2、通过“import {myfun} From '../js/test.js'”方法引用外部js;3、在单vue页面引用内部js即可。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vuejs 如何引用js?
vue引用js文件的多种方式(推荐)
1、vue-cli webpack全局引入jquery
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在Package文件的dePEndencies节点写入依赖。)
(2)在webpack.base.conf.js里加入
VAR webpack = require("webpack")
(3)在module.exports的最后加入
plugins: [ new webpack.optimize.COMmonsChunkPlugin('common.js'), new webpack.PRovidePlugin({ jQuery: "jquery", $: "jquery" }) ]
(4) 在main.js 引入就ok了 (测试这一步不用也可以)
import $ from 'jquery'
(5)然后 npm run dev 就可以在页面中直接用$ 了.
2、vue组件引用外部js的方法
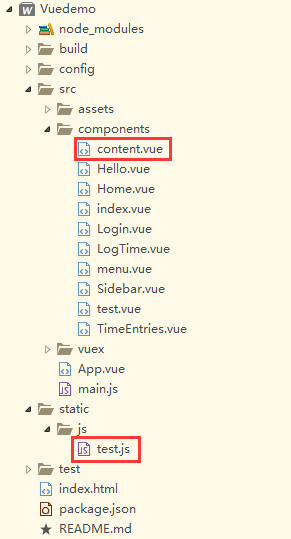
项目结构如图:

content组件代码:
<template> <p> <input ref='test' id="test"> <button @click='DIYfun'>Click</button> </p> </template> <script> import {myfun} from '../js/test.js' //注意路径 export default { data () { return { testvalue: '' } }, methods:{ diyfun:function(){ myfun(); } } } </script>
test.js代码:
function myfun() {
console.LOG('Success')
}
export { //很关键
myfun
}用到了es6的语法。
3、单vue页面引用内部js方法
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
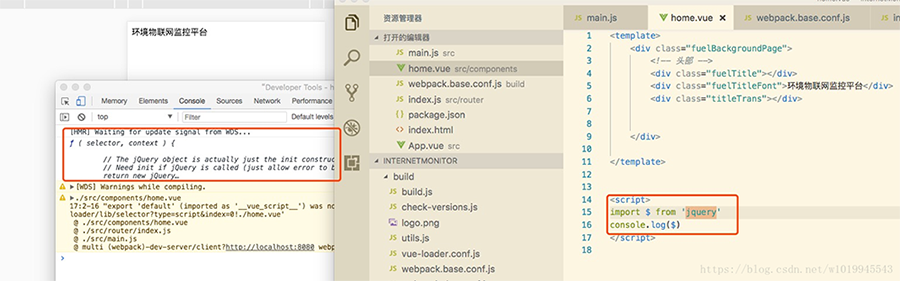
(2) 在需要引用的vue页面import引入$,然后使用即可

这个图中有黄色的警告,如果把console.log($)改成这样:
export default{
mounted: function(){
console.log($)
}
}就不会有了,原因可能是得符合vue中js的写法吧
推荐:《最新的5个vue.js视频教程精选》
以上就是vuejs 如何引用js的详细内容,更多请关注脚本宝典其它相关文章!
脚本宝典总结
以上是脚本宝典为你收集整理的vuejs 如何引用js全部内容,希望文章能够帮你解决vuejs 如何引用js所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- uni-app的优点有哪些 2022-05-23
- Vue-SuperSlide(SuperSlide component for Vue) 2019-05-07
- 基于vue2.0的weex实践(前端视角) 2019-05-07
- 手把手教你写 Vue UI 组件库@vue2.0 2019-05-07
- 解决vue报错Failed to mount component 2019-05-07
- Vue学习笔记之vue-cli项目搭建及解析 2019-05-07
- Vue.js—单元测试 2019-05-07
- vue2.0脚手架的安装和项目搭建 2019-05-07
- Vue经典开源项目汇总demo实例github下载教程 2018-12-04
- 使用Vue.js构建Wordpress Gutenberg块 2018-11-17