微信小程序
用vscode开发微信小程序
发布时间:2019-06-09 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了用vscode开发微信小程序,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
微信小程序这阵子非常火,相信大家都应该已经尝过鲜了,论坛里也有很多介绍的教程,讲的都不错,而我要讲的是开发工具。
微信小程序有自己的开发工具,是基于nw.js写的。做的比较简洁,基本的代码编辑、智能提示、调试等功能都有。不好的地方也很明显,不支持查看引用,不支持代码重构,最可恶的是居然不支持自家api的智能提示,写起代码来不够畅快。
我平常都是用vscode作为开发工具,想着要让vscode支持微信小程序。于是今天抽空写了个插件。主要实现两个功能:
文件关联
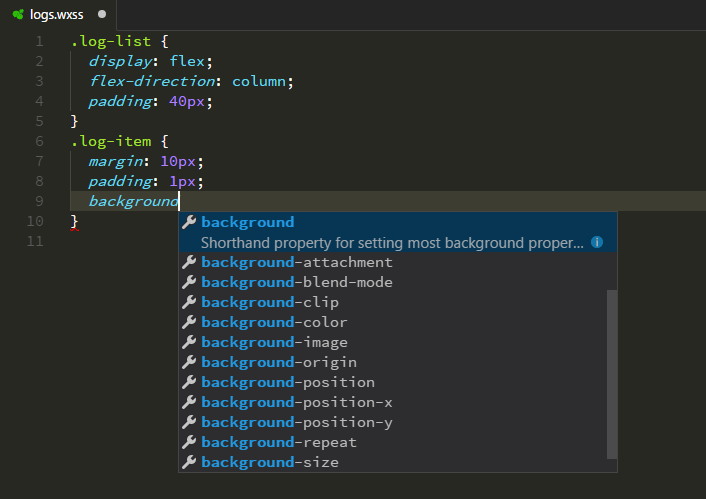
微信小程序是用.wXMl文件来表示页面结构,用.wxss文件来表示样式表,vscode是不能识别这两种扩展名的,因此没有语法高亮,也不能用emmet。
这个插件会修改用户设置中的文件关联,将.wxML映射到.html,.wxss映射到.css,语法高亮和emmet就都搞定了。

智能提示
之前写了个脚本把官网文档里列出的api都抓了出来,生成了wx.d.ts,这个插件就是把生成的wx.d.ts丢到小程序项目目录下。然后就可以愉快地使用智能提示啦。

2016.11.11更新
微信自带开发工目前已经支持自家api提示和代码版,不过参数类型什么的提示还是没有;我这个插件已经支持实时预览,启动项目后按ctrl + f8就可以开启预览功能,后续会继续完善。

脚本宝典总结
以上是脚本宝典为你收集整理的用vscode开发微信小程序全部内容,希望文章能够帮你解决用vscode开发微信小程序所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的微信小程序相关文章
- 基于后端云微信小程序开发 2019-08-05
- 微信小程序Taro开发(1):Taro安装及使用 2019-06-10
- 微信小程序开发资源汇总 awesome-wechat-weapp(不定期更新) 2019-06-09
- 微信小程序 - 收藏集 - 掘金 2019-06-21
- 微信小程序 Demo - 收藏集 - 掘金 2019-06-07
- 微信小程序概念篇 2019-06-30
- 我研究微信小程序所有资源汇总 2019-06-15
- 微信小程序资源汇总 2019-06-15
- 微信小程序 demo 整理 2019-06-27
- 前端资源系列(3)-微信小程序开发资源汇总 2019-06-28
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新微信小程序教程