IDEA配置leetcode插件的步骤
脚本宝典收集整理的这篇文章主要介绍了IDEA配置leetcode插件的步骤,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
一、创建空项目
我的建议是创建一个空项目用来刷题,我这你这你已有的工程下面创建一个新的module也行
File->new PRoject->Empty Project


添加新的Module

记得选jdk8

二、安装插件
File->Seetings->Plugins
搜索leetcode点击安装
安装完成之后需要重启IDEA以加载leetcode插件

三、配置leetcode

URL选项:可以选择是国内还是国外的语言
LOGinName:注册的用户名(就是你的leetcode账号)
Password:密码
TempFilePath:项目存放的路径,可以自己设定
Code TyPE:可根据自己的喜好,选择java/Python/C++/…
CodeFileName:代码文件名字,正常是让你显示每个题目的英文名字,最好用英文的
$!velocITyTool.camelCaseName(${question.titleSlug})
CodeTemplate:每个题目Code初始化模板
/**
* 题目Id:${question.frontendQuestionId}
* 题目:${question.title}
* 日期:$!velocityTool.date()
*/
${question.content}
package leetcode.editor.cn;
public class $!velocityTool.camelCaseName(${question.titleSlug}) {
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution();
System.out.println("Hello world");
}
${question.code}
}
四、刷题
当右下角出现LeetCode,点击并选择题目


配置完成之后,在IEDA的右下角有一个Leetcode的菜单,打开会显示同步你网站上的刷题菜单。
在上方会有很多按钮,包括刷新题目、配置等。
第一个 Problems 为所有的题目,题目标题按难易程度分别用不同的颜色进行标识,绿色表示容易,黄色表示中等,红色表示困难。
双击题目会将题目按先前配置的信息加载到本地路径中,并生成相应的模板。
做完题目之后,也可以直接提交,并有反馈结果。

代码文件的生成目录为TempFilePath+你CodeTemplate定义的Package(比如我的是 leetcode.editor.cn)
五、提交代码
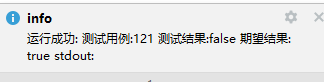
我们可以在编写程序过程中运行来测试程序

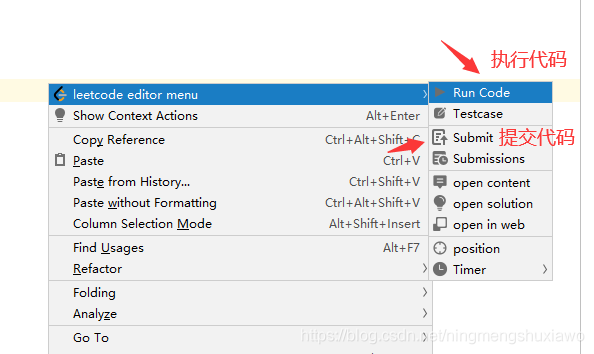
在主界面右键鼠标就会出现选择项

Run Code:根据测试用例跑代码
testcase:测试用例(可自行修改)
Submit:提交

到此这篇关于IDEA配置leetcode插件的步骤的文章就介绍到这了,更多相关IDEA配置leetcode插件 内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
- Java黑科技之通过Google Java Style 文件配置IDEA和Ecplise代码风格
- 关于IDEA配置Hibernate中遇到的问题解决
- Idea配置Maven阿里云镜像加速的实现
- 超详细的IntelliJ IDEA的安装及配置
- IDEA创建MyBatis配置文件模板的方法步骤
- 详解idea maven nexus 常见命令配置
- 初识Java环境变量配置及IDEA
- IDEA2020.3.2版本自动注释类和方法注释模板配置步骤详解
- IDEA SSM框架整合配置及步骤详解
- 使用IDEA配置Mybatis-Plus框架图文详解
- @L_360_10@
- IDEA 2020.1 for Mac 下载安装配置及出现的问题小结
- Java(JDK/Tomcat/Maven)运行环境配置及工具(idea/eclipse)安装详细教程
- 教你用IDEA配置JUnit并进行单元测试
脚本宝典总结
以上是脚本宝典为你收集整理的IDEA配置leetcode插件的步骤全部内容,希望文章能够帮你解决IDEA配置leetcode插件的步骤所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- ASP,PHP与.NET伪造HTTP-REFERER方法及防止伪造REFERER方法探讨 2022-04-17
- 聊聊Rust 运算符 2022-04-17
- TortoiseGit的安装与配置教程 2022-04-17
- 详细讲解HTTP协议工作方式 2022-04-17
- postman扩展程序包安装与使用步骤 2022-04-17
- Postman 使用指南及小技巧 2022-04-17
- 关于postman上传文件执行成功而使用collection runner执行失败的问题 2022-04-17
- 程序员用vscode听网易云的实现 2022-04-17
- 在IDEA中配置SFTP远程Linux服务器系统的实现 2022-04-17
- IDEA使用code with me来进行多人远程编程的实现 2022-04-17