相关技巧
VSCode 格式化缩进代码的实现
发布时间:2022-04-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了VSCode 格式化缩进代码的实现,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
1)文件 —> 首选项
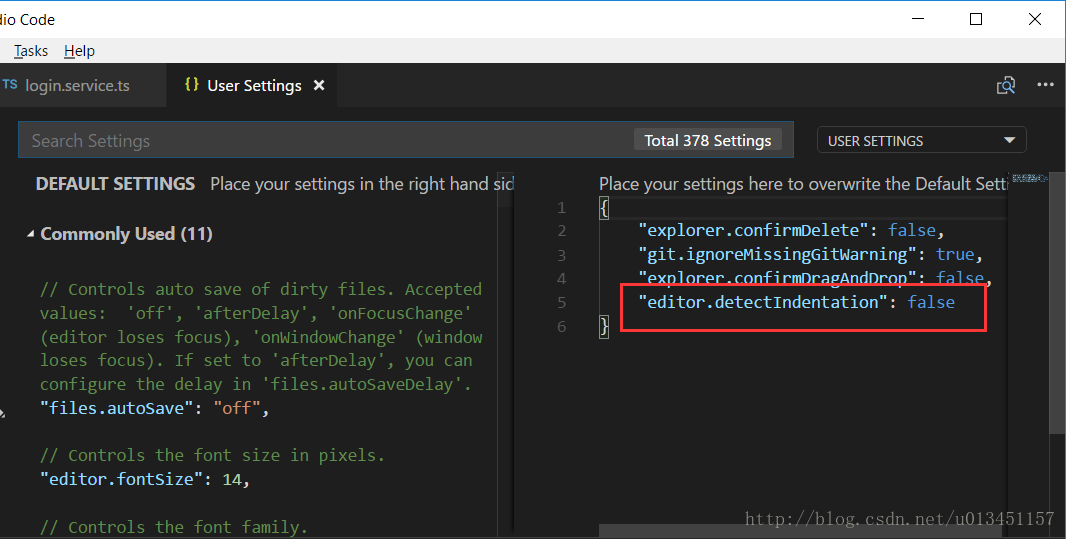
因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:

2)编辑器配置
在项目文件中新建 .editorconfig 文件
为特定类型文件指定缩进大小、缩进类型(空格,或tab),是否自动插入末行等等。
root = true [*] charset = utf-8 indent_style = tab indent_size = 4 insert_final_newline = true trim_trailing_whitespace = true [*.md] max_line_length = off trim_trailing_whitespace = false
3)安装 VsCode 格式化代码插件
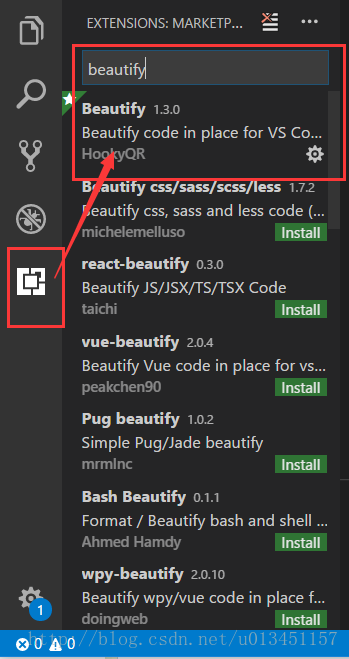
搜索并安装 Beautify 格式化代码插件

使用指南:
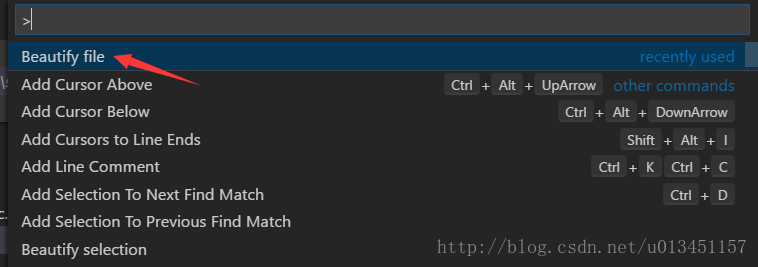
打开要格式化的文件 —> F1 —> Beautify file —> 选择你要格式化的代码类型


4)格式化对齐快捷键:
- Windows: Ctrl + K + F
- Windows:Shift + Alt + F
- Mac: Shift + Option + F
- ubuntu: Ctrl + Shift + I
到此这篇关于VSCode 格式化缩进代码的实现的文章就介绍到这了,更多相关VSCode 格式化缩进内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的VSCode 格式化缩进代码的实现全部内容,希望文章能够帮你解决VSCode 格式化缩进代码的实现所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的相关技巧相关文章
- ASP,PHP与.NET伪造HTTP-REFERER方法及防止伪造REFERER方法探讨 2022-04-17
- 聊聊Rust 运算符 2022-04-17
- TortoiseGit的安装与配置教程 2022-04-17
- 详细讲解HTTP协议工作方式 2022-04-17
- postman扩展程序包安装与使用步骤 2022-04-17
- Postman 使用指南及小技巧 2022-04-17
- 关于postman上传文件执行成功而使用collection runner执行失败的问题 2022-04-17
- 程序员用vscode听网易云的实现 2022-04-17
- 在IDEA中配置SFTP远程Linux服务器系统的实现 2022-04-17
- IDEA使用code with me来进行多人远程编程的实现 2022-04-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新相关技巧教程