心得技巧
用ps两分钟做个xhtml+css的网站首页
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了用ps两分钟做个xhtml+css的网站首页,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
xhtML+css网站重构web标准等等之类的文章太多了,我就不重复了,发个最简单的制作xhtml+css页面的方法,方法虽然很简单,但真不一定有几个人知道.... 起码GOOGLE搜索没搜索到。
开始吧:
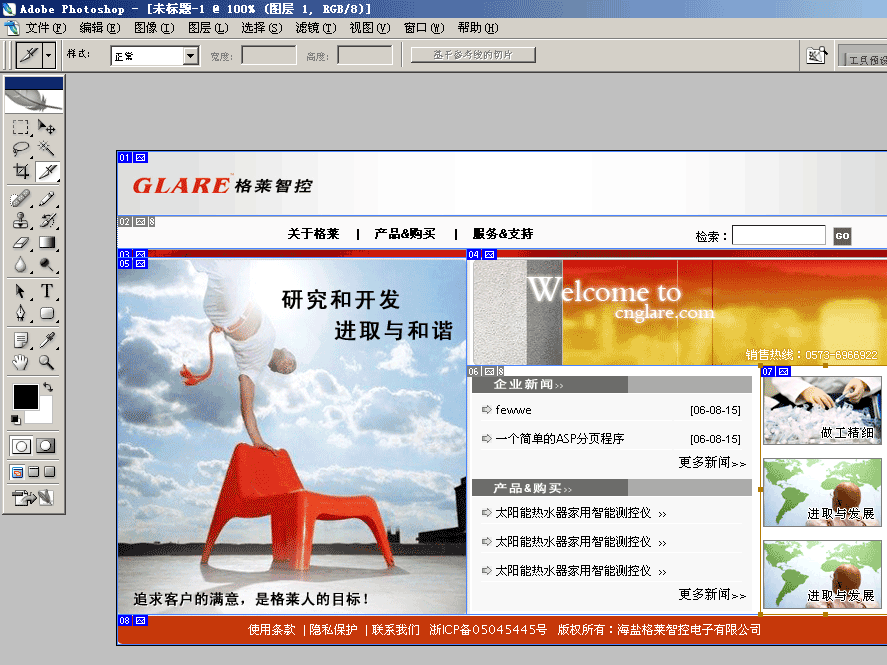
1、打开photoshop cs2 ,打开设计出的网站首页。用切片工具切好。
图:

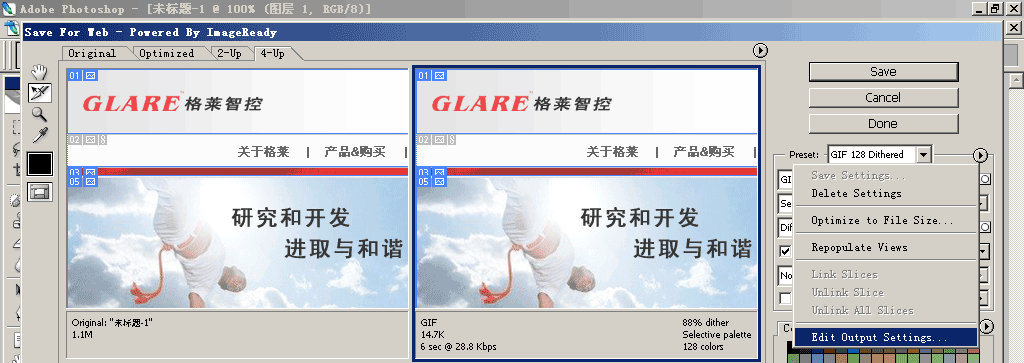
2、点 文件-》存储为web所用格式 快捷键为ctrl+alt+shift+s ,点右上倒三角的小图片,选择EdIT output settings
图:

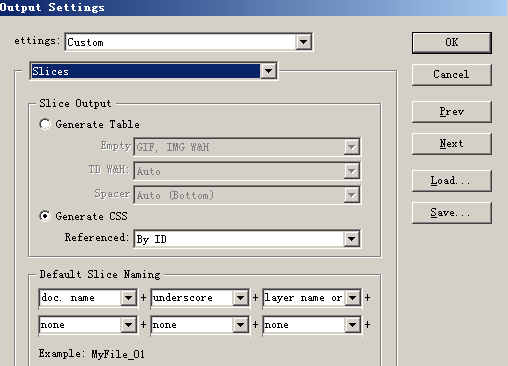
3、见图,在第二个下拉中选择 Slices,选择Generate CSS ,然后在后面的下拉中选By ID
图:

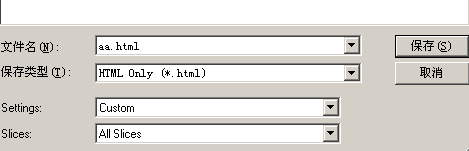
4、点OK保存并关闭设置窗口,在Save for Web窗口中点Save按扭,在保存类型中选择Html and Images,随便输入一个文件名,点保存。
图:

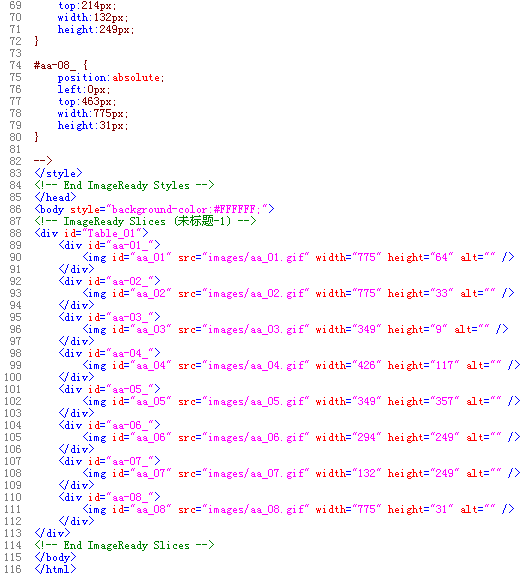
5、完成任务。看一下代码,是不是xhtml+css的
图:

呵呵,这么简单,就做出了个xhtml+css的页面。当然实际应用中,这种自动生成的页面还是不太好的。
还是建议大家用dreamweaver8 + editplus 制作
脚本宝典总结
以上是脚本宝典为你收集整理的用ps两分钟做个xhtml+css的网站首页全部内容,希望文章能够帮你解决用ps两分钟做个xhtml+css的网站首页所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的心得技巧相关文章
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新心得技巧教程