心得技巧
网页无法打开 原来是元素div缺少结束标记
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了网页无法打开 原来是元素div缺少结束标记,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。 一开始以为是速度的问题,后来把所有图片链接请求都连接到站内,不再跨站连接,问题依然存在。
但是令人费解的是,同一套代码,其他页面打开是正常的,为何就这页有问题呢。
最后,只有从代码检查来排错了。代码检查是一件很辛苦的事,因为代码写得不规范,密密麻麻的。
从上到下开始检查,一块一块的删除,每删除一块都看看网页是否能够打开正常。。。
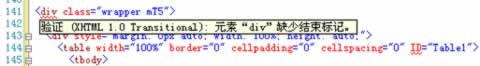
后来,一处div标签给了我启示,如下图:

某div处出现警示的波浪形,把鼠标移过去,出现文字提示:验证(XHTML 1.0 TransITional): 元素"div"缺少结束标记。
此处,正是不能显示部分的开始位置!
我于是在适当的位置加上了</div>这个结束标记。
再检查网页打开情况,终于正常了!
后记
从我这个案例里,我想到不少类似的网页,都是网页上部分打开很快,而下部分尤其是正文部分打开却要滞后几秒。在多数情况下,我是不会等下去的,因为利用等待的时间,我完全可以从搜索结果里点击另一条记录打开了另一个网页,更何况还不知道等待的结果会怎样呢。
网页打开速度的影响因素虽然很多,但是我觉得最关键最重要的还是网页代码本身。如果从带宽、硬件上提升不太实际,为何不在网页代码上优化它呢?
脚本宝典总结
以上是脚本宝典为你收集整理的网页无法打开 原来是元素div缺少结束标记全部内容,希望文章能够帮你解决网页无法打开 原来是元素div缺少结束标记所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的心得技巧相关文章
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新心得技巧教程