心得技巧
IE6中奇数宽高的BUG
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了IE6中奇数宽高的BUG,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
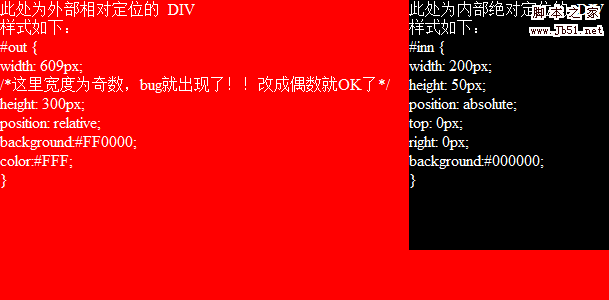
如图:

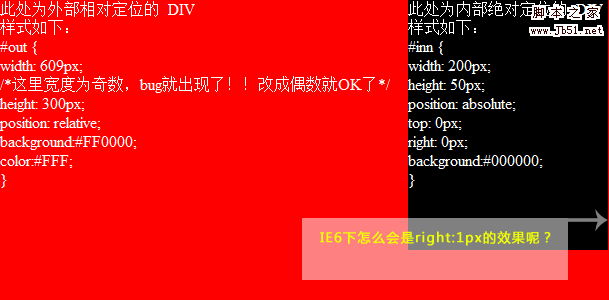
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽高的bug,解决方案就是将外部相对定位的div宽度改成偶数。高度也是一样的
查看源码:
CSS代码:
#out {
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
posITion: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
posITion: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
<div id=“out”>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>
脚本宝典总结
以上是脚本宝典为你收集整理的IE6中奇数宽高的BUG全部内容,希望文章能够帮你解决IE6中奇数宽高的BUG所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的心得技巧相关文章
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新心得技巧教程