心得技巧
土豆网(tudou.com)前端概况
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了土豆网(tudou.com)前端概况,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
一、分工和流程
在土豆网,以项目开发为核心,谁都可以带项目,担任项目经理。
一个典型的土豆网项目中,当进入正式开发阶段,通常参与者包括:1名设计师,1-2名前端工程师,1到多名后台工程师,1-2名系统运维管理员。
其中,前三者的工作都是可以并发的,最终整合通常是前段工程师,对于复杂度较低的页面处理,一般工程师也可以直接参与。
不管是设计师、前端和后台工程师,对于分离的领会和理解都非常重要,并且导致配合上,不同理解层次的人会产生不同的配合效果。
其中,设计师和前端工程师的配合无疑是最重要的,设计师的风格直接导致前端页面结构的简洁或者复杂,程序逻辑的简洁或者复杂。
一个卓越于设计并且理解W3C网页标准的设计师是珍稀而罕见的。
二、基本架构(ArchITecture)
架构的目标:可扩展性、可维护性、可复用性
1. 内容(Infomation/Content)
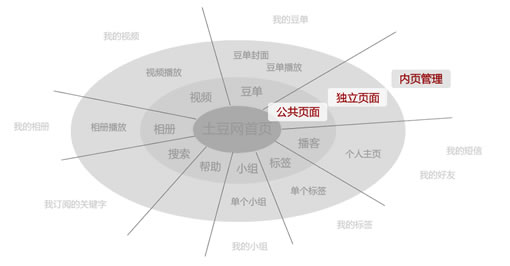
土豆网的内容结构,从模块来说,如中心橙色圈所区分出的九个大块:

从其功用来说,则分为三个层次:

这些特性决定了后面所有前端架构的基调。
脚本宝典总结
以上是脚本宝典为你收集整理的土豆网(tudou.com)前端概况全部内容,希望文章能够帮你解决土豆网(tudou.com)前端概况所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的心得技巧相关文章
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新心得技巧教程