心得技巧
Html与css基础(必看篇)
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Html与css基础(必看篇),脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
(1)、htML:超文本标记语言(HyPErText Markup Language),它主要包括"头"(Head)和"主体"(Body)两个部分,其中"头"部提供关于网页的信息,"主体"部分提供网页的具体内容。
(2)、头部元素基本由head(头部),meta(设置文档标题和其它在网页中不显示的信息),base(文档中不能被该站点辨识的其它所有链接源的URL),tITle(文档的标题),link(定义一个链接和源之间的相互关系),sricpt(脚本语句标签,引入外部js文件或写入js文件),style(写入css样式)七个部分组成。
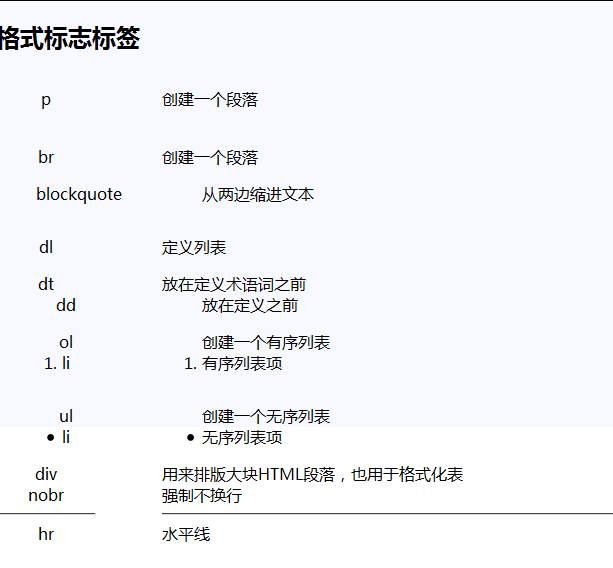
(3)、经常使用的元素


以上这篇Html与css基础(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本宝典。
原文地址:http://www.cnblogs.com/poem-ko/archive/2016/06/12/5578815.html
脚本宝典总结
以上是脚本宝典为你收集整理的Html与css基础(必看篇)全部内容,希望文章能够帮你解决Html与css基础(必看篇)所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的心得技巧相关文章
- clion结合vcpkg以及GTest的使用 2022-07-07
- EGF 2022-06-06
- ExtJS 布局-Column布局(Column layout) 2022-06-05
- 颜色之ARGB与RGB、RGBA的区别与介绍 2022-04-15
- rgba中的a是什么意思 CSS之RGBA颜色指南 2022-04-15
- rootfs -根文件系统制作 2022-07-07
- 网页简单布局之结构与表现原则分享 2022-04-15
- 小项目中怎么防止Vue的闪现画面效果 2022-04-15
- 隐藏 Web 中的元素方法及优缺点教程详解 2022-04-15
- 告别硬编码让你的前端表格自动计算的实例代码 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新心得技巧教程