AJAX相关
ajax实现上传图片保存到后台并读取的实例
发布时间:2022-04-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了ajax实现上传图片保存到后台并读取的实例,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
上传图片有两种方式:
1.fileReader 可以把图片解析成base64码的格式,简单粗暴
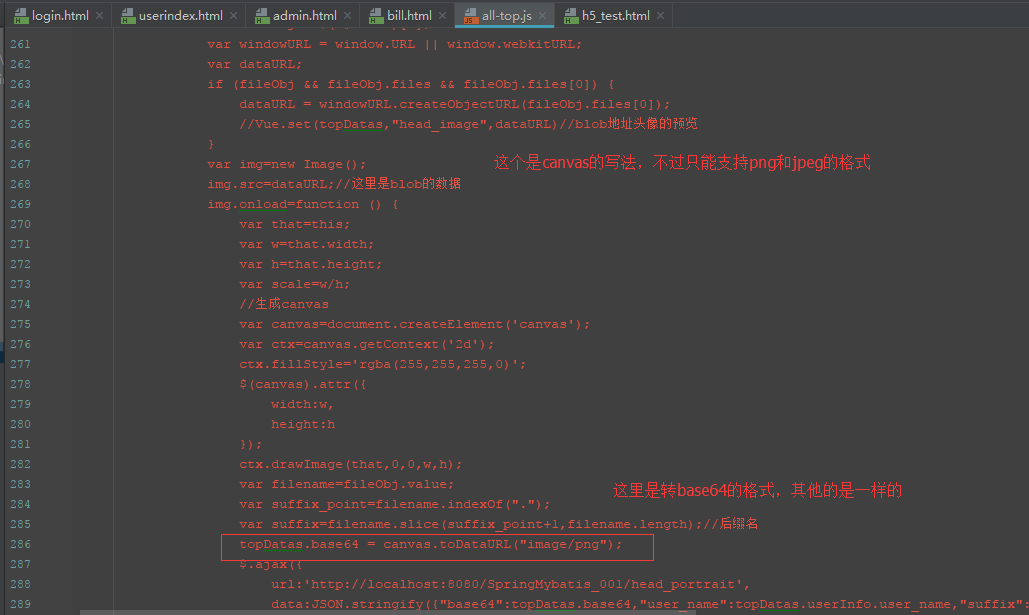
2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jPEg格式。



以上这篇ajax实现上传图片保存到后台并读取的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本宝典。
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的ajax实现上传图片保存到后台并读取的实例全部内容,希望文章能够帮你解决ajax实现上传图片保存到后台并读取的实例所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的AJAX相关相关文章
- Ajax内部交流文档第1/3页 2022-04-17
- AJAX实现指定部分页面刷新效果 2022-04-17
- ajax实现城市三级联动 2022-04-17
- 使用AJAX实现上传文件 2022-04-17
- 基于Ajax的聊天机器人功能的实现 2022-04-17
- Ajax实现异步加载数据 2022-04-17
- Ajax异步刷新功能及简单案例 2022-04-17
- axios和ajax的区别点总结 2022-04-17
- 面试必备之ajax原始请求 2022-04-17
- AJAX请求数据及实现跨域的三种方法详解 2022-04-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新AJAX相关教程