Vue.js
vue项目登录成功拿到令牌跳转失败401无登录信息的解决
发布时间:2023-03-25 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了vue项目登录成功拿到令牌跳转失败401无登录信息的解决,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
vue项目登录成功拿到令牌跳转失败401无登录信息
之前的一个上线半年多的项目,客户提出一点小需求改动,当跑项目时发现线上没有问题,线下登录成功,自动跳转后验证登录人信息时验证失败,无登录信息导致页面一直停留在登录页
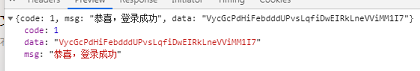
登录请求成功

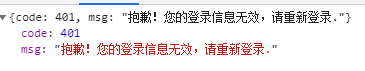
随后跳转页面后调取当前登录人信息无效,跳回登录页重新登录

导致页面一直停留在登录页。
问题原因
线下测试环境地址可能存在跨域问题,但是不会报跨域错误,部分接口可以访问,但访问后的接口数据得不到认可。
common.js原地址写法
root() {
return o.isDev() ? "https://www.baidu.COM/api/admin/" :
"https://www.baidu.com/api/admin/";
},
root() {
return "/api/admin/";
},
同时vue.config.js加代码如下
const devServerBaseUrl = "https://www.baidu.com" module.@R_360_995@s = { devServer: { // 在devServer里加下面代码 Proxy: { '/api/*': { target: devServerBaseUrl, pathrewrITe: { '^/api': '/api' } }, } // 加以上代码,其他需要的配置这里删除了,其他配置需要的自行添加 }, }
这样就可以避免接口地址正确,但是存在跨域不报错的问题,如上操作是公司大佬传授的
vue项目登录处理token令牌问题
1、在点击登录按钮后,后台会返回一个token
2、将得到的token先储存在sessionStorage中,window.sessionStorage.setItem('token',token)
3、然后就可以在请求拦截器中获取到存储的token
//axios请求拦截器
instance.interceptors.request.use(config => {
//在此处携带token,将token放在请求头中,传给后台
if(window.sessionStorage.getItem('token')) {
config.headers['Authorization'] = window.sessionStorage.getItem(token)
}
return config;
}, err => {
console.LOG(err);
})总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本宝典。
脚本宝典总结
以上是脚本宝典为你收集整理的vue项目登录成功拿到令牌跳转失败401无登录信息的解决全部内容,希望文章能够帮你解决vue项目登录成功拿到令牌跳转失败401无登录信息的解决所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Vue.js相关文章
- 图文详解Vue3没有代码提示问题的解决办法 2023-02-26
- vue全家桶-vuex深入讲解 2023-03-25
- vue3 element-plus二次封装组件系列之伸缩菜单制作 2023-02-26
- vue elementui表格获取某行数据(slot-scope和selection-change方法使用) 2023-02-26
- Vue (Vuex)中 store 基本用法 2023-02-26
- element 实现导航栏收起展开功能及思路 2023-02-26
- vue菜单栏自适应折叠功能示例 2023-02-26
- Vue2 Element description组件列合并详解 2023-02-26
- vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法 2023-02-26
- 安装nvm node版本管理器的操作方法(vue2.x迁移vue3.x) 2023-02-26
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Vue.js教程