electron-vue中报错Cannot use import statement outside a module的解决方案(亲测有效!)
脚本宝典收集整理的这篇文章主要介绍了electron-vue中报错Cannot use import statement outside a module的解决方案(亲测有效!),脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
错误:
Cannot use import statement outside a module(不能在模块之外使用导入语句)。
原因:
安装的某个依赖包里使用了import语法,因为我们打包输出的是commonjs规范,所以不识别import语法而导致报错。
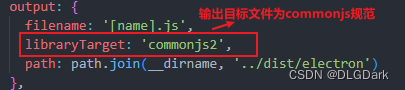
可以从 .electron-vue/webpack.renderer.config.js目录文件中看到如下一段代码:

上面图示中代码就可以看出打包输出的目标文件为commonjs规范,对es2015规范中import语法不识别。
解决方案:
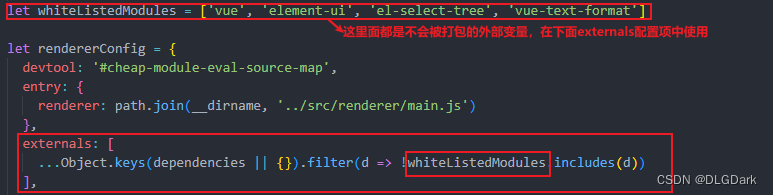
使用webpack中的externals配置项解决。示例如下:

externals作用:
防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dePEndencies)。
为什么使用了externals配置项可以解决:
因为在externals配置后,外部变量不会被打包,实际上可以以以下任何形式使用外部变量:全局变量、CommonJS、amD、ES2015 模块。此时就可以保证代码在不同环境中可以识别import语法,从而不会有上面的报错信息出现。
具体关于webpack配置中externals的传送门:externals官方文档 externalsType官方文档
附:启动项目exe文件后,发现无法调用出开发者工具
解决方式:a、在electron-vue主进程中添加以下语句

b、将package.JSON 中的devDependencies(开发环境使用)这几句添加到dependencies(生产环境使用),重新打包编译后即可调用开发者工具。
"electron-debug": "^1.5.0", "electron-devtools-installer": "^2.2.4"
总结
到此这篇关于electron-vue中报错Cannot use import statement outside a module的解决方案的文章就介绍到这了,更多相关报错Cannot use import statement outside a module内容请搜索脚本宝典以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本宝典!
脚本宝典总结
以上是脚本宝典为你收集整理的electron-vue中报错Cannot use import statement outside a module的解决方案(亲测有效!)全部内容,希望文章能够帮你解决electron-vue中报错Cannot use import statement outside a module的解决方案(亲测有效!)所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- 图文详解Vue3没有代码提示问题的解决办法 2023-02-26
- vue全家桶-vuex深入讲解 2023-03-25
- vue3 element-plus二次封装组件系列之伸缩菜单制作 2023-02-26
- vue elementui表格获取某行数据(slot-scope和selection-change方法使用) 2023-02-26
- Vue (Vuex)中 store 基本用法 2023-02-26
- element 实现导航栏收起展开功能及思路 2023-02-26
- vue菜单栏自适应折叠功能示例 2023-02-26
- Vue2 Element description组件列合并详解 2023-02-26
- vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法 2023-02-26
- 安装nvm node版本管理器的操作方法(vue2.x迁移vue3.x) 2023-02-26