Vue.js
Vue打包程序部署到Nginx 点击跳转404问题
发布时间:2023-03-25 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Vue打包程序部署到Nginx 点击跳转404问题,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
Vue打包程序部署到Nginx 点击跳转404
我们讲Vue打包后的程序 dist 目录部署到Nginx服务中,在使用过程中,点击了二级新的页面;然后刷新就变成了404 无法找到目标页面问题。
原因是vue的项目为单页应用,通过Nginx服务部署找不到项目路由导致的无法跳转路由配置页面。所以要在nginx服务器配置对所有的路径或者文件夹进行跳转。
重定向到首页index下,这样就都能找到路由了
location / {
# 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
try_files $uri $uri/ @router;
index index.htML;
}
location @router {
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrITe到index.html中,然后交给路由在处理请求资源
rewrite ^.*$ /index.html last;
}Vue打包后,用后端接口报错304、404
问题描述
后端打包部署成功以后,更换了地址信息,前端修改vue.config,js中代理跨域的配置,但是前端打包后出现接口报错304、404
解决办法
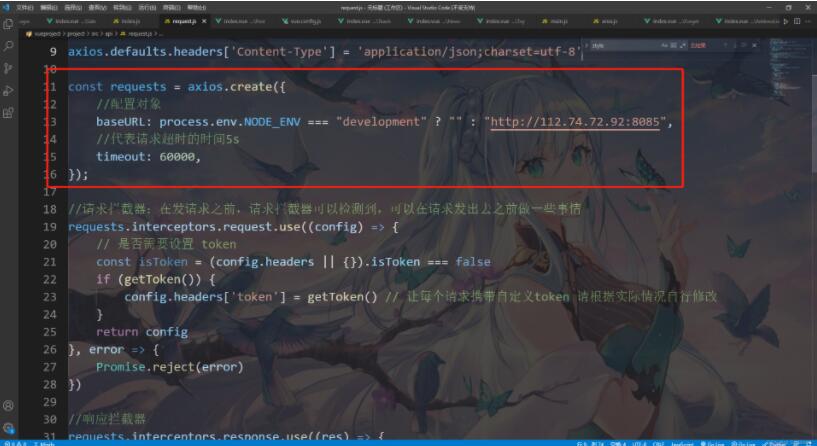
在axios请求中修改配置对象baseURL:
位置如下图:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本宝典。
脚本宝典总结
以上是脚本宝典为你收集整理的Vue打包程序部署到Nginx 点击跳转404问题全部内容,希望文章能够帮你解决Vue打包程序部署到Nginx 点击跳转404问题所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Vue.js相关文章
- 图文详解Vue3没有代码提示问题的解决办法 2023-02-26
- vue全家桶-vuex深入讲解 2023-03-25
- vue3 element-plus二次封装组件系列之伸缩菜单制作 2023-02-26
- vue elementui表格获取某行数据(slot-scope和selection-change方法使用) 2023-02-26
- Vue (Vuex)中 store 基本用法 2023-02-26
- element 实现导航栏收起展开功能及思路 2023-02-26
- vue菜单栏自适应折叠功能示例 2023-02-26
- Vue2 Element description组件列合并详解 2023-02-26
- vue报错"vue-cli-service‘不是内部或外部命令,也不是...”的解决办法 2023-02-26
- 安装nvm node版本管理器的操作方法(vue2.x迁移vue3.x) 2023-02-26
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Vue.js教程