Dreamweaver教程
dreamweaver怎么设置段落首行自动缩进两个字符?
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了dreamweaver怎么设置段落首行自动缩进两个字符? ,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
dreamweaver网页设计中为了让页面更加好看,有时候会给段落添加一些样式,让段落可以自动首行缩进两个字符,今天我就来讲讲dw怎样实现首行缩进这个功能。
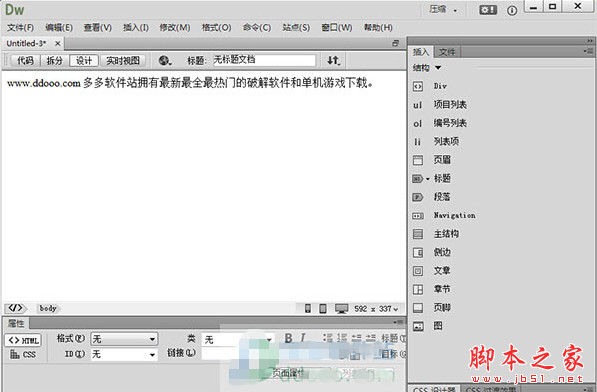
1、打开软件,新建一个htML文件,设计一个段落<p></p>。

2、然后在浏览器预览,可以看到首行没有自动缩进。

3、然后我们在<p></p>标签里面添加(style=“text-indent:2em"),注意,要在英文状态下输入。

4、再次预览,可以看到首行已经自动换行了。

5、当然,还有另外方法,我们可以在<body></body>标签外添加<style></style>标签。

6、然后再在<style></style>标签里面定义段落p的样式。

7、最后,在P样式里面就可以写入”text-indent:2em;"代码来实现首行缩进了。

8、可以看到这里有两个段落。

9、在外面定义样式就可以使得所有的段落自动换行,不用重复写一样的代码了,是不是很有趣。

注意事项:
标点符号要在英文状态下输入。
相关推荐:
dreamweaver cs5怎么给网页制作图片的挤压效果?
Dreamweaver建立的站点怎么更改图像的默认文件夹位置?
脚本宝典总结
以上是脚本宝典为你收集整理的dreamweaver怎么设置段落首行自动缩进两个字符? 全部内容,希望文章能够帮你解决dreamweaver怎么设置段落首行自动缩进两个字符? 所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Dreamweaver教程相关文章
- dreamweaver[dw9,dw8,cs3 cs5]安装视频教程 2022-04-15
- Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧 2022-04-15
- Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧 2022-04-15
- dreamweaver网页上怎么制作DIV图层? 2022-04-15
- Dreamweaver怎么输入项目符号? dw项目符号的添加方法 2022-04-15
- DW2018移动文件时怎么设置从不更新链接? 2022-04-15
- Dw CC 2018速记css样式怎么关闭列表样式? 2022-04-15
- DwCC2018双字节内联输入怎么实现? 2022-04-15
- Dreamweaver2018怎么开启临时文件预览? 2022-04-15
- Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Dreamweaver教程教程