Dreamweaver教程
Dreamweaver CS5怎么设计制作网页框架?
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Dreamweaver CS5怎么设计制作网页框架?,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
Dreamweaver是一款制作网页十分方便的工具,你可以用它制作出跨越传统限制的网页,大大增加了制作网页的方便程度,以及美观性,现在办公Dreamweaver已经是必不可少的工具了,那怎么在Dreamweaver CS5中制作框架那?让我们来看一下。

Adobe Dreamweaver CS5 简体中文绿色版
- 类型:网页设计
- 大小:86MB
- 语言:简体中文
- 时间:2012-06-06
1、首先新建一个htML文件,注意这个文件只是起到一个草稿的作用。

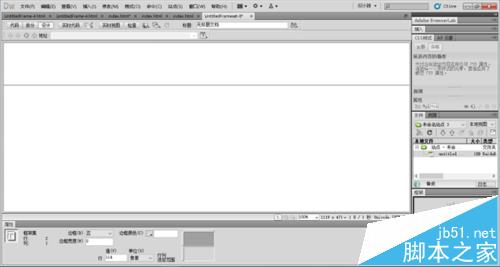
2、选择插入—html—框架—对齐上缘
PS:我这里选择的是上下结构的框架,如果您需要其他类型的框架请自行选择。

3、这个是每个框架的名称,你可以选择自己进行设置,也可以选择默认,如果框架较多的话我建议自己设置名称。

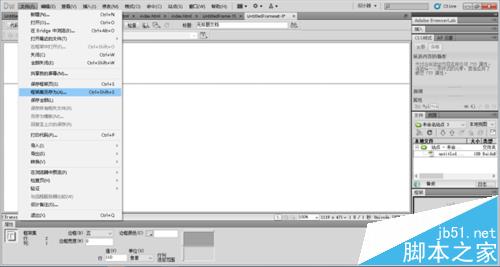
4、右下角如果没有框架窗口的话,选择窗口—框架开启框架窗口。这样有利于你对框架的编辑

5、你可以在右侧选择框架对每一个框架进行编辑。如修改大小,颜色,边框等。便于你接下来排版的操作。

6、两个框架中间这条线按住拖动可以用来调整框架的大小,你也可以对这条线进行编辑颜色,大小,然后选中这条线,你就选中了所有的框架。

7、点击文件,选择框架集另存为这样你就保存了所有的框架。否则你需要每一个都要进行保存。

8、这样你就新得到一个html的文件,你可以对它进行命名,里面包含了你制作的框架。

9、每一个框架都是单独的一个文件,如果不用框架集另存为的方法你也可以每个框架都进行保存。

注意事项:
每一个框架都是单独的一个文件注意保存。
相关推荐:
dreamweaver cs5怎么给网页制作图片的挤压效果?
脚本宝典总结
以上是脚本宝典为你收集整理的Dreamweaver CS5怎么设计制作网页框架?全部内容,希望文章能够帮你解决Dreamweaver CS5怎么设计制作网页框架?所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Dreamweaver教程相关文章
- dreamweaver[dw9,dw8,cs3 cs5]安装视频教程 2022-04-15
- Dreamweaver复制粘贴怎么去除格式? DW设置只复制文本的技巧 2022-04-15
- Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧 2022-04-15
- dreamweaver网页上怎么制作DIV图层? 2022-04-15
- Dreamweaver怎么输入项目符号? dw项目符号的添加方法 2022-04-15
- DW2018移动文件时怎么设置从不更新链接? 2022-04-15
- Dw CC 2018速记css样式怎么关闭列表样式? 2022-04-15
- DwCC2018双字节内联输入怎么实现? 2022-04-15
- Dreamweaver2018怎么开启临时文件预览? 2022-04-15
- Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Dreamweaver教程教程