Frontpage教程
FrontPage怎么启用超链接翻转效果?
发布时间:2022-04-15 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了FrontPage怎么启用超链接翻转效果?,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
什么是超链接翻转效果,就是当浏览者将鼠标悬停于超链接之上或单击超链接时,链接外观所产生的变化效果,我们可以直接开启FrontPage自带的超链接翻转效果,下面我们就来看看详细的教程。

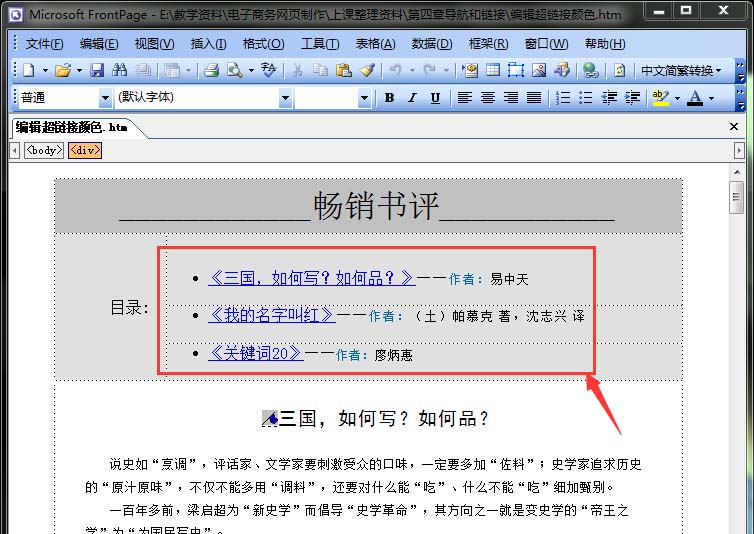
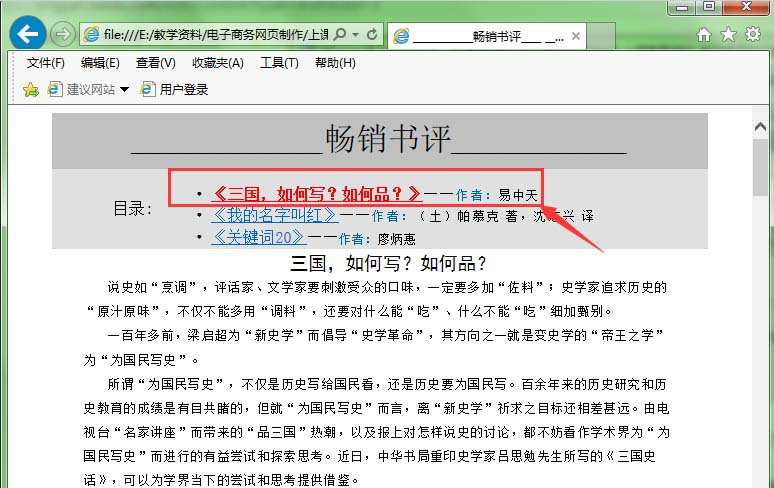
1、打开具有超链接的网页文件。

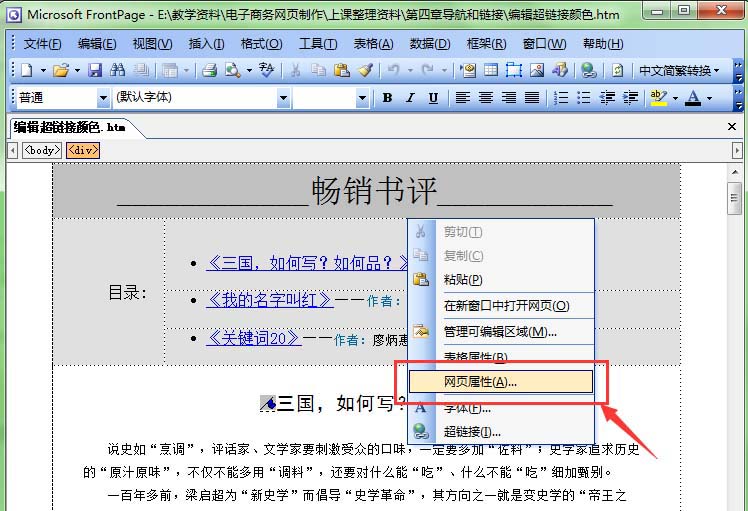
2、在网页的空白处右击,此时会弹出右键菜单,选择右键菜单中的“网页属性”命令。

3、此时会弹出“网页属性”对话框,选择该对话框中的“高级”选项卡。

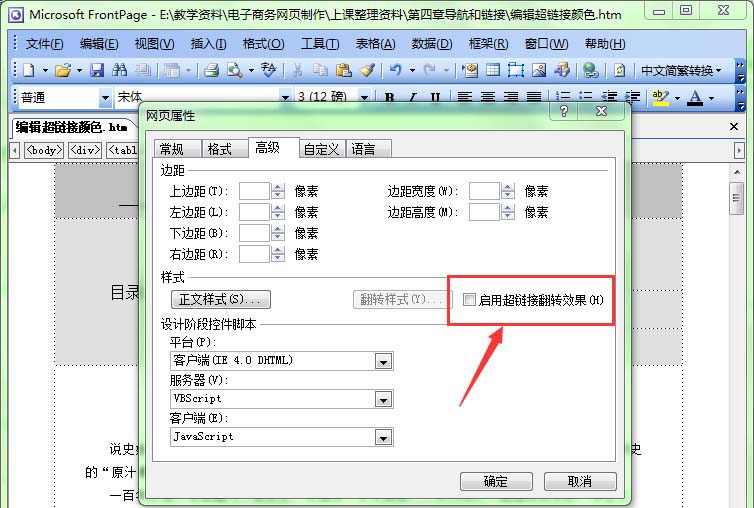
4、默认情况下“启用超链接翻转效果”是没有被选中的,单击此选项前的复选框将其选中。

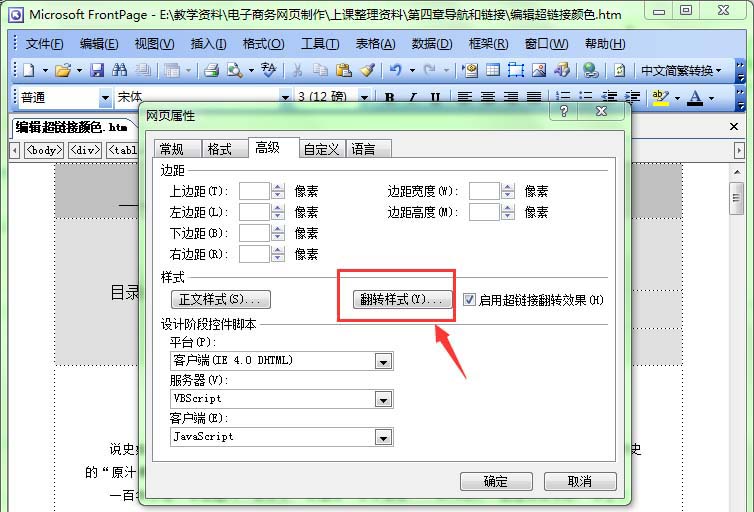
5、单击“翻转样式”按钮。

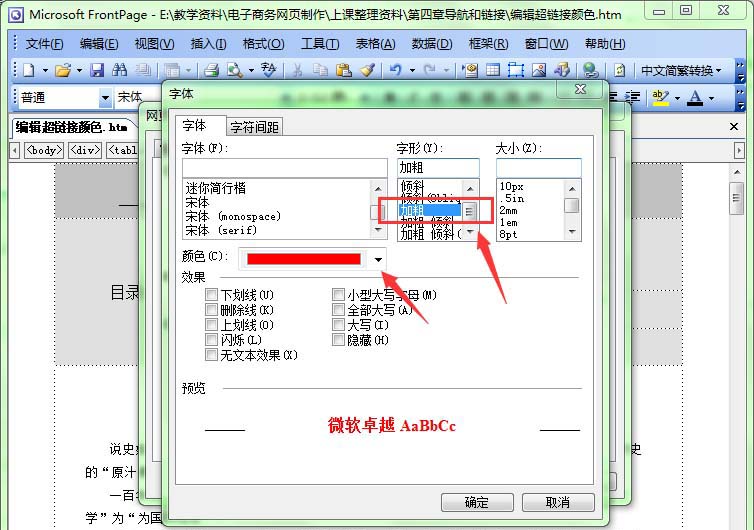
6、此时会弹出“字体”对话框,在这里我们可以为翻转文字设置效果,如字体、字形、大小和颜色等,甚至可以为文字添加“效果”选项。这个就根据个人需要来进行设置。设置好后,单击确定按钮返回到网页设计界面中。

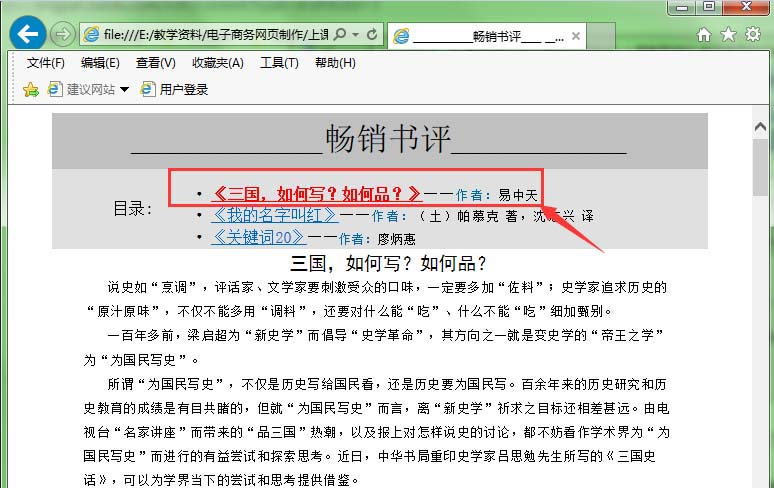
7、保存网页,打开浏览器预览网页,当把鼠标放在超链接上时,超链接就会显示翻转的效果。

以上就是FrontPage给超链接添加翻转效果的教程,希望大家喜欢,请继续关注脚本宝典。
相关推荐:
脚本宝典总结
以上是脚本宝典为你收集整理的FrontPage怎么启用超链接翻转效果?全部内容,希望文章能够帮你解决FrontPage怎么启用超链接翻转效果?所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Frontpage教程相关文章
- FrontPage怎么制作作网页下拉菜单? 2022-04-15
- Frontpage制作网页初学问题解答 2022-04-15
- Frontpage 三种回车键 2022-04-15
- 用frontpage制作简单的网页示例(比较适合新手朋友) 2022-04-15
- 详解基于浏览器同源策略的几种跨域方式 2022-04-15
- FrontPage超链接默认颜色怎么修改? 2022-04-15
- FrontPage怎么创建留言簿网页? 2022-04-15
- FrontPage怎么使用复选框? FrontPage复选框的用法 2022-04-15
- FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法 2022-04-15
- FrontPage怎么自定义设置CSS外部样式表? 2022-04-15
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Frontpage教程教程