python
Python Django模板系统详解
发布时间:2022-04-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Python Django模板系统详解,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
设置模板路径
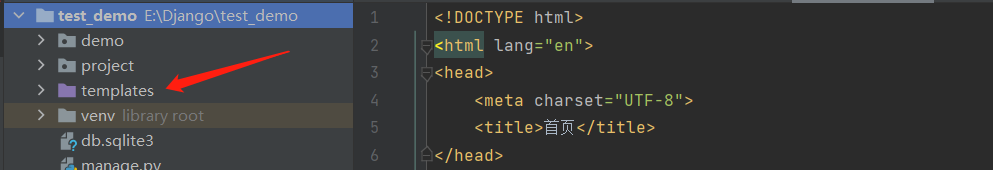
在django项目下创建templats文件来存放htML文件

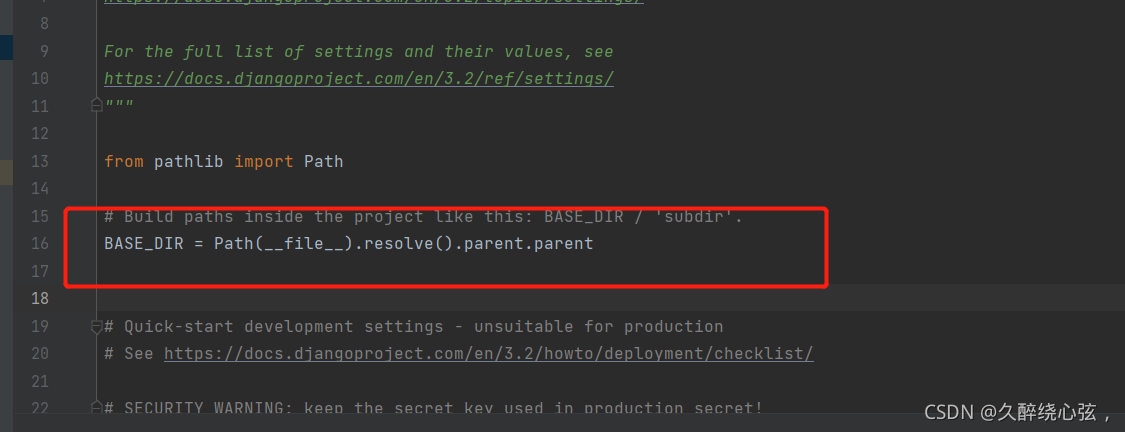
为了减少模板加载调用过程及模板本身的冗余代码,Django 提供了一种使用方便且功能强大的 API ,当使用模板加载API时,需要将模板路径告诉框架,在项目settings.py@H_360_26@中设置模板路径,如图:
settings.py中的BASE_DIR为项目路径。

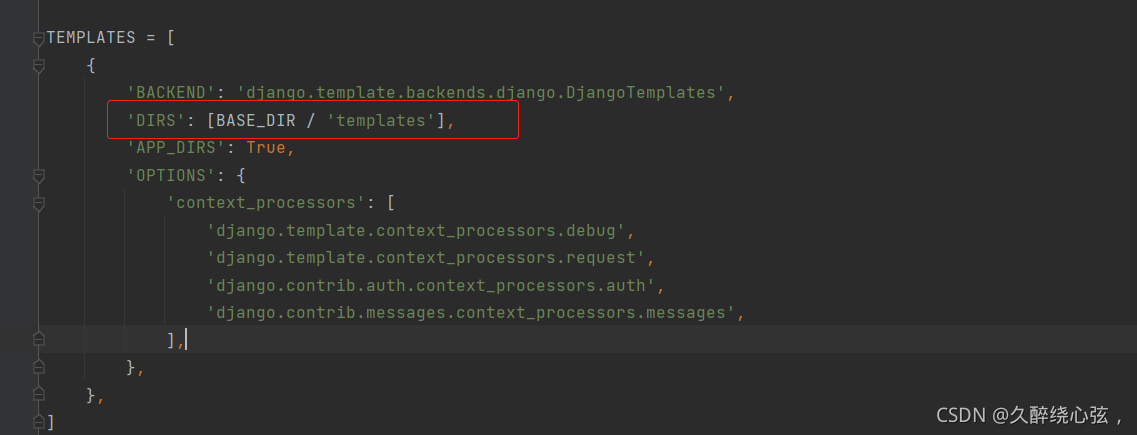
在TEMPLATES中的BIRS来设置模板路径

templates下编写index.html写入如下代码:
!DOCTYPE html> <html lang="en"> <head> <;meta charset="UTF-8"> <tITle>首页</title> </head> <body> <h1>hello world!</h1> </body> </html>
视图文件view.py中编写如下代码,通过render渲染html文件:
From django.shortcuts import render # 获取对应模板通过render渲染 def index(request): return render(request, 'index.html')
结果如下:

模板变量
Django模板中使用{{ }}来表示变量:
{{ 变量名 }}:变量名由字母数字和下划线组成,其值可以是任何数据类型
举例如下:
当模板引擎遇到变量时,会计算该变量,并将其替换为结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h3>{{ content }}</h3>
<h3>{{ info }}</h3>
</body>
</html>
view.py中render渲染时通过context以字典形式传递值:
from django.shortcuts import render def index(request): content = 'hello world' info = {'name': 'test', 'age': 18} return render(request, 'index.html', context={'content': content, 'info': info})

模板中支持以下语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h3>{{ content }}</h3>
<!-- 获取字典中key的值 -->
<h3>{{ info.name }}</h3>
<!-- 通过索引获取列表的值 -->
<h3>{{li.1}}</h3>
<!-- 调用不带参数的方法 -->
<h3>{{ fun }}</h3>
<!-- 获取对象属性 -->
<h3>{{ obj.name }}</h3>
</body>
</html>
view.py:
from django.shortcuts import render
def index(request):
content = 'hello world'
info = {'name': 'test', 'age': 18}
li = [1, 2, 3]
class Obj:
def __init__(self, name):
self.name = name
M = Obj('对象属性:MING')
def fun():
return '方法:fun'
return render(request, 'index.html', context={'content':content,'info': info,'li': li,'fun': fun,'obj': M})

引用静态文件
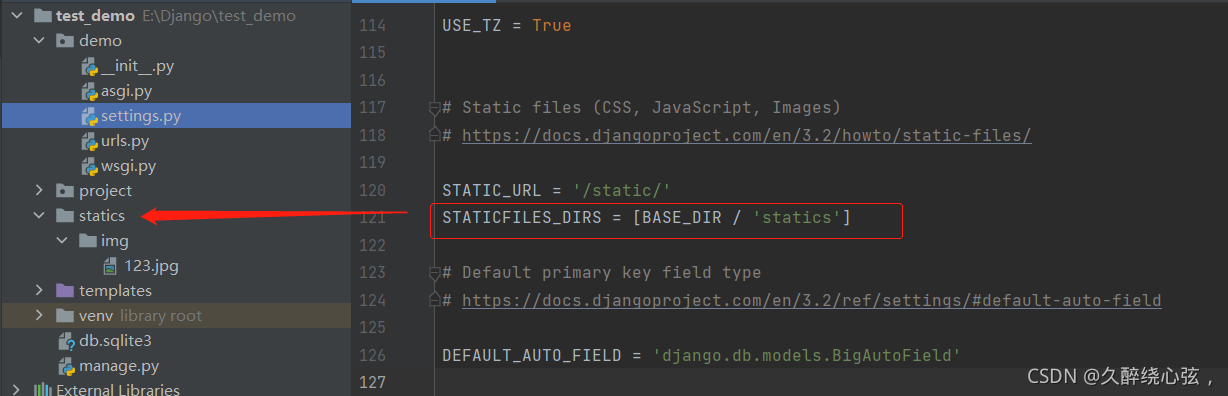
首先在项目根目录下创建存放静态文件的目录,并在settings中设置路径,如下:

statIC_URL = '/static/'
为静态文件引用前缀,当引用文件时代表的是文件根目录,如下:
static代表的是statics
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<!-- 图片 -->
<img src="/static/img/123.jpg" alt="">
</body>
</html>
view.py:
from django.shortcuts import render
def index(request):
return render(request, 'index.html')

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本宝典的更多内容!
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的Python Django模板系统详解全部内容,希望文章能够帮你解决Python Django模板系统详解所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的python相关文章
- python怎么读excel 2022-05-15
- Python Pygame实战之打地鼠小游戏 2022-04-17
- Django admin实现TextField字段changelist页面换行、空格正常显示 2022-04-17
- 基于Python实现的恋爱对话小程序详解 2022-04-17
- 分享6 个值得收藏的 Python 代码 2022-04-17
- python+appium实现自动化测试的示例代码 2022-04-17
- Python实现带GUI界面的手写数字识别 2022-04-17
- Python类的继承与多态详细介绍 2022-04-17
- Python实战之MNIST手写数字识别详解 2022-04-17
- Python实现自动玩贪吃蛇程序 2022-04-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新python教程