python
Django实现上传图片功能
发布时间:2022-04-17 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了Django实现上传图片功能,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
本文实例为大家分享了Django实现上传图片的具体代码,供大家参考,具体内容如下
1.设置存放上传的图片的文件夹
settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/')
MEDIA_URL = '/media/'
2.创建图片路径的表结构
models.py
# 存放图片的表 class Avatar(models.Model): user = models.CharField(max_length=100) photo = models.ImageField(upload_to='photos', default='avatar.jpg')
3.构建并实施迁移文件
python manage.py makemigrations python manage.py migrate
4.添加路径
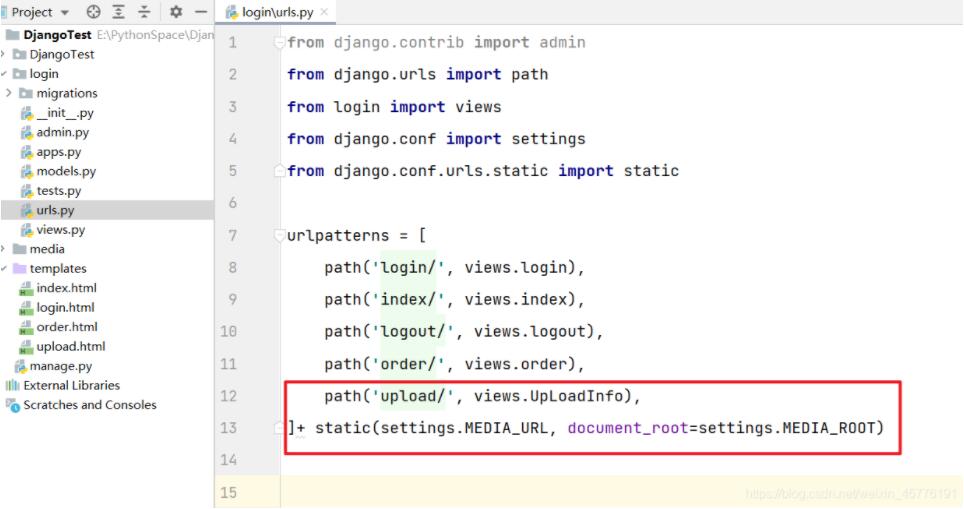
urls.py
From django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('upload/', views.UpLoadInfo), ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)

5.写逻辑
在view.py
# 上传图片
def UpLoadInfo(request):
if request.method == 'POST':
# img = request.FILES.get('photo')
# user = request.FILES.get('photo').name
new_img = models.Avatar(
photo=request.FILES.get('photo'), # 拿到图片
user=request.FILES.get('photo').name # 拿到图片的名字
)
new_img.save() # 保存图片
return HttPResponse('上传成功!')
return render(request, 'upload.htML')
6.添加html页面
文件夹templates
<!DOCTYPE html> <html lang="en"> <head> <;meta charset="UTF-8"> <tITle>Title</title> </head> <body> <form action="/upload/" method="POST" enctype="multipart/form-data"> {% csrf_token %} <input name="photo" type="file" > <button id="upload" type="submit">上传头像</button> </form> </body> </html>
7.效果
运行项目,进入upload查看

上传成功之后


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的Django实现上传图片功能全部内容,希望文章能够帮你解决Django实现上传图片功能所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的python相关文章
- python怎么读excel 2022-05-15
- Python Pygame实战之打地鼠小游戏 2022-04-17
- Django admin实现TextField字段changelist页面换行、空格正常显示 2022-04-17
- 基于Python实现的恋爱对话小程序详解 2022-04-17
- 分享6 个值得收藏的 Python 代码 2022-04-17
- python+appium实现自动化测试的示例代码 2022-04-17
- Python实现带GUI界面的手写数字识别 2022-04-17
- Python类的继承与多态详细介绍 2022-04-17
- Python实战之MNIST手写数字识别详解 2022-04-17
- Python实现自动玩贪吃蛇程序 2022-04-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新python教程