Tomcat
详解tomcat部署静态html网站方法
发布时间:2022-04-24 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了详解tomcat部署静态html网站方法,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
一、首先下载tomcat(apache-tomcat-8.5.6)
二、将静态htML页面以及相关文件放在一个目录,如A目录
三、将A目录放在..:\apache-tomcat-8.5.6\webapps目录下
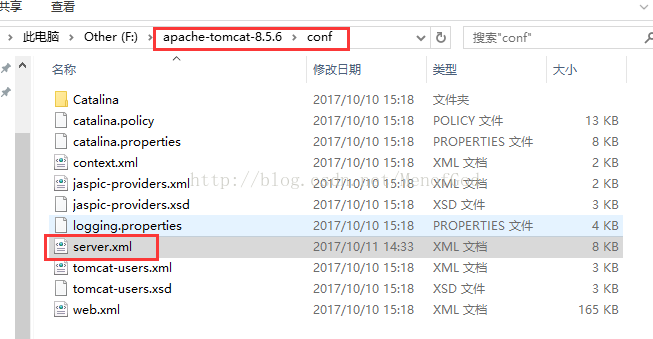
四、指定tomcat访问端口号(在如图所示目录下找到server.XMl文件并打开)

五、找到port端口行,修改自己想用的端口号即可(只要不被占用)如图所示:

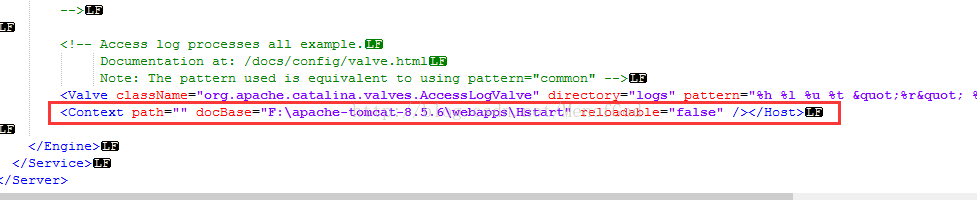
六、在此文件最后加入一行代码,其中docBase路径从tomcat写到你的A目录即可(A目录下的xml文件就是你的访问地址的绝对路径)如下图所示

七、例如ip为192.168.1.188,端口是8888,我要访问的是A目录下的start.html,则访问地址为:192.168.1.188:8888/A/strat.html
八、到此tomcat部署静态html网站就算完事
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的详解tomcat部署静态html网站方法全部内容,希望文章能够帮你解决详解tomcat部署静态html网站方法所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Tomcat相关文章
- tomcat 6.0.20在一个机器上安装多个服务的方法 2022-04-24
- 使用jenkins将项目部署到另一台主机的过程 2022-04-24
- tomcat+nginx实现多应用部署的示例代码 2022-04-24
- Tomcat服务器入门超详细教程 2022-04-24
- Tomcat的类加载机制流程及源码解析 2022-04-24
- 一篇文章讲透Tomcat的类加载机制 2022-04-24
- 教你如何通过JConsoler监控Tomcat的JVM内存 2022-04-24
- 关于Tomcat 结合Atomikos 实现JTA的方法 2022-04-24
- tomcat logs 目录下各日志文件的解析(小结) 2022-04-24
- eclipse配置Tomcat和Tomcat出现无效端口解决办法 2022-04-24
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Tomcat教程
热门Tomcat教程