站长故事:用百度Site App建立起自己的移动端全过程
脚本宝典收集整理的这篇文章主要介绍了站长故事:用百度Site App建立起自己的移动端全过程,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
前段时间,笔者手中管理的一个使用wordPress搭建的博客由于发展需要,急需搭建属于自己的移动站点,但是限于技术能力,自身无法做开发,百度了一下,找到百度开放云SITe App,一番折腾之后,终于使用百度Site App搭建了移动客户端,下面,来给大家做一个全面详细的过程讲解,希望对广大草根站长有所帮助。
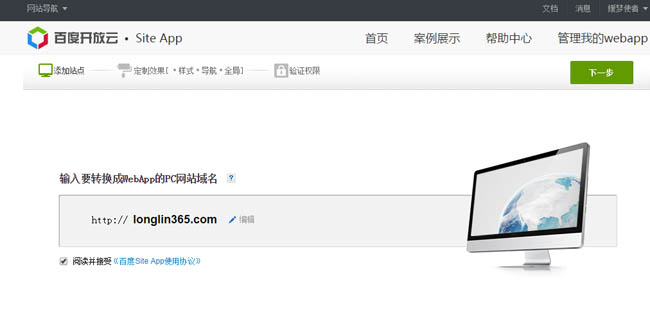
1、第一步,在确保你的站点处于正常访问状态之后,访问http://siteapp.baidu.com/create_site,添加PC站点,

2、点击下一步,进入到模板风格选择界面,根据个人喜好选择即可,系统提示其他模板即将下线,推荐选择A、B、C三套模板中的一套,选择好之后,别忘记了填写WebApp名称,

3、设置移动站点导航,可视化编辑,非常简单,导航会自动调用出来,可以点击编辑按钮,修改导航文字,建议两个字以内,这样移动端有比较好的展示,

4、进入到全局设置页面,百度Site App比较人性化的一点就是可以添加多种网站组件,比如分享组件、客服组件还有版权信息等等,根据自己的需求添加即可,

5、到了验证网站权限的时候了,有两种方式提供验证,一种是下载验证文件,传到网站根目录,然后一种是htML标签验证,推荐第一种方式验证,验证成功后,进入审核阶段,一般是3~5个小时左右

创建成功之后,可以进行域名的配置,比如配置一个手机端专用域名,m.xxxx.COM之类的,这样站点就有了移动客户端。
审核通过之后,可以进行页面优化改版配置,移动手机端的广告投放还有生成App、放置统计代码等等才做,至此,咱们的网站移动站点全部制作完毕,赶紧去看看爱站吧!
脚本宝典总结
以上是脚本宝典为你收集整理的站长故事:用百度Site App建立起自己的移动端全过程全部内容,希望文章能够帮你解决站长故事:用百度Site App建立起自己的移动端全过程所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
- 认识中文 2022-05-11
- SegmentFault创始人与黑客马拉松的成长故事 2022-05-11
- 大数据分析服务商Sensors Data创始人谈数据分析与挖掘 2022-05-11
- 一个枯讲历史的公众号为什么会拥有90万用户? 2022-05-11
- 简书创始人与简书的成长发展小记 2022-05-11
- 为什么百度不善待你的网站? 10年老站长网站SEO中吸取的教训 2022-05-11
- 这家互联网媒体年收入超200万美元 每天却仅更新2篇文章 2022-05-11
- 滴滴/陌陌/美团哪些第一个吃螃蟹的用户是怎么来的? 2022-05-11
- 作为草根站长该如何去优化网站呢? 2022-05-11
- 站长之路:从零开始重拾我的个人站长之路 2022-05-11