angularjs
AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步)
发布时间:2019-01-07 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步),脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。小宝典致力于为广大程序猿(媛)提供高品质的代码服务,请大家多多光顾小站,小宝典在此谢过。
今天写的有点儿多了,前几天一直写js基础.今天想聊聊Angular6.0的路由实现.因为有公司已经开始转向angular6.0了.写完赶紧吃饭去了.
声明一下,以下路由的实现是基于angular6.0 脚手架 实现的. 脚手架的安装方法不在此讨论范围内.
第一步:创建一个路由文件.
通过指令ng g module 模块名称;来创建一个路由模块文件;
<img src="http://files.jb51.net/file_imagesl模板文件中,定义路由渲染的位置;
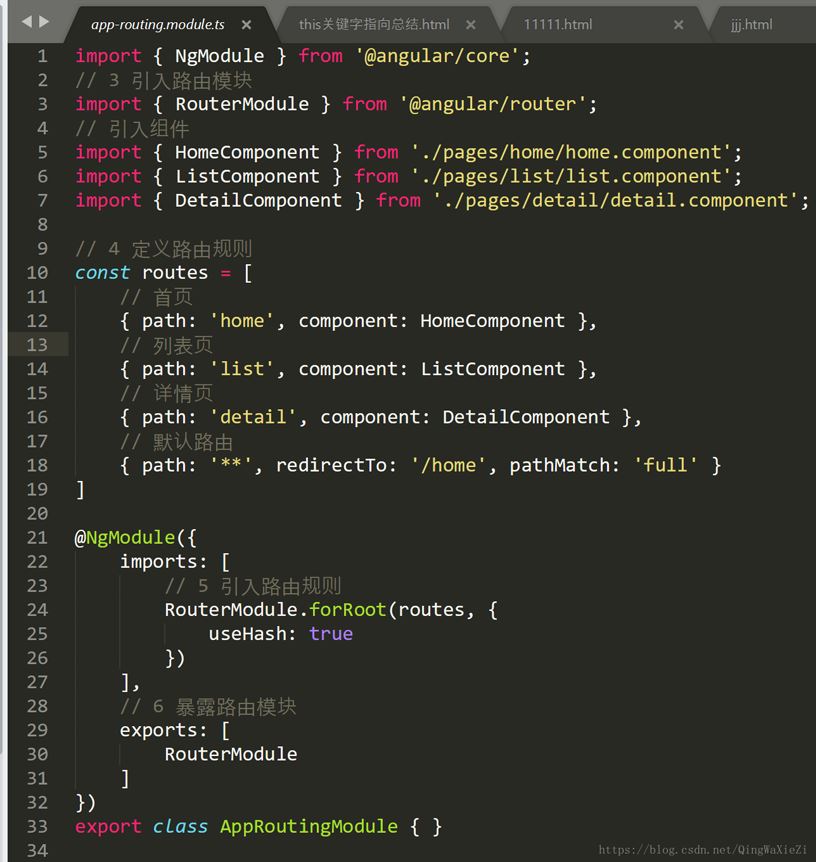
第三步: 引入路由模块以及路由规则模块(在app-routing.module.ts中);因为第三步到第六步都是在这个文件内完成的.所以直接上图;这样大家看的也更清晰;

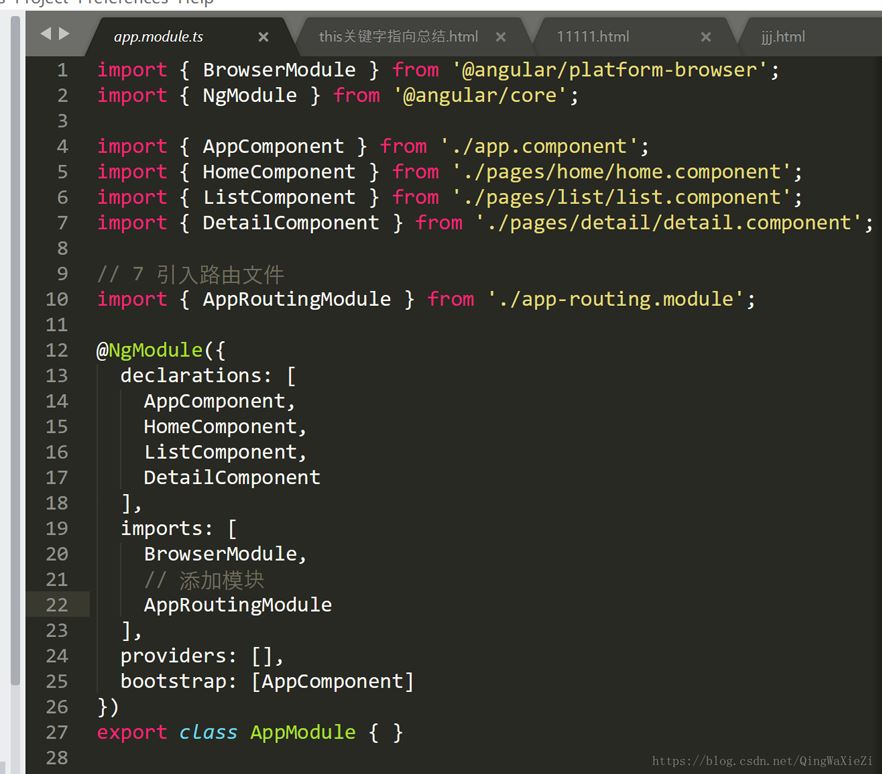
第七步: 在app.module.ts中,将路由模块引入,并写入imports中;

ok,这样路由就算配置完成了;这里有几点需要说明:
1. angular默认的路由采用的是path策略规则,如果要使用hash规则,我们可以在forRoot方法中,传递配置对象,设置;
useHash:true; 相信大家已经看到了;
2. 设置默认路由使用"**";这个一定要记住,是两个**.因为angular1.0是使用的一个*;
3.设置重定向通过redirectTo重定向到默认路由;
觉得可用,就经常来吧! 脚本宝典 欢迎评论哦! AngularJs,巧夺天工,精雕玉琢。小宝典献丑了!
脚本宝典总结
以上是脚本宝典为你收集整理的AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步)全部内容,希望文章能够帮你解决AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步)所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的angularjs相关文章
- 在Angular中使用类Redux工具—ngrx/store 2019-06-13
- AngularJs代码实例教程-Angular浏览器插件Batarang介绍及使用 2019-01-07
- AngularJs代码实例教程-详解Angular6.0使用路由步骤(共7步) 2019-01-07
- AngularJs代码实例教程-详解angular如何调用HTML字符串的方法 2019-01-07
- AngularJs代码实例教程-angular中子控制器向父控制器传值的实例 2019-01-07
- AngularJs代码实例教程-angularJS实现不同视图同步刷新详解 2019-01-07
- AngularJs代码实例教程-angularjs通过过滤器返回超链接的方法 2019-01-07
- AngularJs代码实例教程-详解angularjs跨页面传参遇到的一些问题 2019-01-07
- AngularJs代码实例教程-浅谈ng-zorro使用心得 2019-01-07
- AngularJs代码实例教程-Angular(5.2->6.1)升级小结 2019-01-07
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新angularjs教程